�������ȗ��R�ɂ�鏑�����݂̍폜�ɂ��āF �����p�V �Ƃ݂������:Firefox userChrome.js greasemonkey�X�N���v�g��37 YouTube����>12�{ ->�摜>20��
����A�摜���o �b�b
���̌f����
�ގ��X��
�f���ꗗ �l�C�X�� ����l�C��
���̃X���ւ̌Œ胊���N�F http://5chb.net/r/software/1528226311/ �q���g�F http ://xxxx.5chb .net/xxxx �̂悤��b �����邾���ł����ŃX���ۑ��A�{���ł��܂��B
���̃N�\�L�`�K�C�܂������Ă��̂�
Tampermonkey�����E�E�E �Ȃ�Greasemonkey�ł͋@�\����������ꂽ
Chrome�ł͑�����������邪Firefox�ł͓��삪���X�x��
Open Bookmarks in New Tab�ɑ���X�N���v�g���Ă���܂����H
>>13 Firefox 57�ȍ~�Ȃ�about:config�łł���
���ł�59�ȍ~�Ȃ烍�P�[�V�����o�[����V�K�^�u���J���̂�about:config�łł���
>>14 1�s�ڂ�browser.tabs.loadBookmarksInTabs��
2�s�ڂ�browser.urlbar.openintab����
Firefox�̕�������JS�����x�����t���[�Y���鎖������H
Android��Firefox��PC��Tampermonkey���g���邪
>>14 >>15
���X���肪�Ƃ��������܂�
�ゾ�����݂܂���܂��g�������A�h�I����������Waterfox�g���Ă܂�
about:config�ł��̐ݒ肪�o���Ȃ���ł�
BHNewTab1.1mod26.uc.js���Ă����̂���������ł����Ǔ����Ȃ������̂Ŏ��₳���Ă��炢�܂���
>>18 ����Ȃ�A�b�v���[�_��OpenNewTab.uc.js�Ƃ�NewTabPlus.uc.js�������Ȃ�����
BHNewTab_lite.uc.js���Ă����̂���������
>>19 >>20
��肪�Ƃ��������܂�
BHNewTab_lite.uc.js���h���s�V���Ŏ������~����������ł����Ɠ����܂���
��ꂽ���A�X�N���v�g������Ă��ꂽ���ɖ{���Ɋ��ӂł�
���肪�Ƃ��������܂���
AutoCloseBookMarkFolder_Fx37.uc.js���ău�b�N�}�[�N�̃t�H���_���J������A���̃t�H���_�͏���ɕ��Ă����X�N���v�g��������ˁH
userChrome.js�p�X�N���v�g�����ݒ肪�o���Ă��Ȃ��������Ǝv��
���̃X�N���v�g�͓����Ă�����ǂȂ�
>>23 version 2018/08/13 61+ �Ƃ��邩��61�ȍ~�łȂ��Ɠ����Ȃ���
�O�X��975��pixivfilter
>>22 �̕��@�œ������ĂȂ��ꍇuserChrome.js���X�V�����
�T�C�h�o�[�ɓK�p����Ȃ��Ȃ��Ȃ���������
�O�X��901
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8 uc.js�X�N���v�g���T�C�h�o�[�֓K�p�������Ƃ��A�g���Ă�����@�����ꂼ��
�wFirefox57�ȍ~....�̂���1�x�̏ꍇ�� v3.0.53mod
�wNightly61.0a1(60ESR����)�ȍ~..�x. �̏ꍇ�� v3.0.54mod(����3.0.55mod:���p�Ғ�)
�̃o�[�W�����̃T�u�X�N���v�g���[�_�[���g�p����K�v������
>>27 www.pixiv.net/ajax/illust/�C���X�gID
www.pixiv.net/ajax/user/���[�U�[ID
����json�Ńf�[�^����悤�ɂȂ��Ă��
>>26 �Ȃ�قǁA�����Ƃ��Ă��܂���
61����Ȃ����瓮���Ȃ���ł��傤��
�ǂ������肪�Ƃ��������܂���
����`�o�[�W�����ȑO�̂ɗ��Ƃ��Ă�����ς�t�H���_���Ă���Ȃ���
>>30 ����A����͂����Ԃ�֗�
�O��API�������Ă���Ă����Ƃ����������ǑS�R�y�ł���
��������܂Ŏg����̂��킩��܂��Ƃ肠��������g���Ē����Ă݂܂�
userChrome.js���ăL���b�V���Ƃ��ۑ����Ă��������H
57�ȍ~��61.0a1�ȍ~�A�ǂ���̎菇�ɂ��Ō��
>>36 ���肪�Ƃ�
�����ɓ����܂���
60.0.2 �ł��B
ucjsDownloadsManager.uc.js
>>40 ���ɖ��Ȃ������Ă��
������ăt�@�C���_�E�����[�h���̘b�H
����Ƃ��A�c�[����Open Download Manager�ŃE�C���h�E���J�������H
�X�V���ꂽ�̒m��Ȃ��ŌÂ��̎g���Ă���
alice0775����̏C����������{����������ˁH
ucjsDownloadsManager.uc.js��ucjsDownloadsStatusModoki.uc.js�̍X�V�����Ă��
>>39 ���肪�Ƃ��������܂����Bver.0.4�Ő���ɓ��삵�܂����B
�ł����C�ŐV��(�H)��ver0..5�ł́C�����\������܂���B
>>45 ������v�̂��Ƃ����
�����ł��\������Ȃ���������0.4�g���Ă�
>>45-46 >�����̂��y������wiki�́uNightly61.0a1�ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@�v���O��
57�ȏ�puserChrome.js�g���Ă邩��m������Ȃ����R�͏�̂���Ȃ��̂��H
����userChrome.js�͍ŐV�̂��̂��g���Ă��邩�Ƃ�
>>48 57�ȏ�puserChrome.js�ł���
���肪�Ƃ��������܂���
�L���[�� http://www5a.biglobe.ne.jp/ ~sukaben/cd3.html Firefox�̕�������JS�����x�����t���[�Y���鎖������H
�� �A�h�I���g�����g���Ȃ��̂��c�O
affiliate killer�@�g������
>>64 Violentmonkey�łȂ��܂������Ȃ�����
����ς肻���H
>>68 ���� ����g���Ă邾���Ǎŋ߃_���ȃT�C�g�����傱���傱�����
Violentmonkey����CSP�Ή����������H
>>70 Violentmonkey�̃��r���[������܂��݂���������
ShowHistroryByDoubleClick.uc.js����ShowSearchBarHistroryByClick.uc.js�ɏ�芷�����B
���ዾ�{�^�����N���b�N�������̔������ŏ��̃o�[�W������������ƈႤ�C������
���ʂɃN���b�N����Ƌ@�\���Ȃ���������E�N���b�N�œ���Ə������悤�ȁH
���͍��N���b�N�ł�����������Ă��
�ł��e�X�g�����Ȃ��������炨�܊�������Ȃ�����
�Ƃ����킯��
ShowSearchBarHistroryByClick.uc.js
https://u6.getuploader.com/script/download/1721 �����{�b�N�X�E�[�ɗ���\���{�^������ or ���ዾ�{�^�����E�N���b�N�ŗ���\���@
(ver0.6)�{�^���ƃ}�E�X�{�^�����`�F�b�N����悤�ɏC��
�_�u���N���b�N�Ή��͂��ĂȂ��Bclick��dblclick�ɏ��������邮�炢�����ł���Ă���
ver0.5�������Ȃ��l��ver0.6�����̂܂܂ł͓����Ȃ��B24�s�ڂ���35�s�ڂ������Γ���
�^�u���u�b�N�}�[�N���Ȃ��̂���
�N����wiki@nothing�ŃX�N���v�g�z�z�T�C�g�����N�������z
>>74-75 >ver0.5�������Ȃ��l��ver0.6�����̂܂܂ł͓����Ȃ��B24�s�ڂ���35�s�ڂ������Γ���
�����Ă����삵�܂���ł����B0.4�ł��̂��܂��B
�厖��1�s�����Ƃ��Ă��̂ŏC��
�u14�s�ڂ�24�s�ڂ��R�����g�A�E�g����Γ����v
14�s��
Cu.import('chrome://userchromejs/content/xPref.jsm');
��
//Cu.import('chrome://userchromejs/content/xPref.jsm');
24�s�ڂ������悤�Ɂu//�v��擪�ɏ����Α��v
>>75 �ł͍폜���Ă������Ə������������ƍs���ς�����Ⴄ��������ʓ|�ɂȂ�̂�
>>84 ���肪�Ƃ��������܂�
�����܂���
�ȑO�Ausercssloader.uc.js�������Ȃ��ƌ����Ă����̂ł���
https://github.com/dupontjoy/userChrome.js-Collections-/tree/master/Usercssloader%20Modoos �Ń��j���[�̃{�^�����\������܂���
�����k�ɏ���Ă������������ǂ������肪�Ƃ��������܂����I
�����ɕ\�������URL�|�b�v�A�b�v�Ȃ̂ł����A���P�[�V�����o�[�Ɉړ������ăX�N���v�g�m��܂��H
>>84 >>83 �ł��B�������삵�܂����B���肪�Ƃ��������܂����B
�c���[�^�^�u�g���Ă���ǃ^�u�ƃu�b�N�}�[�N���ɕ\���ł���悤�ɂ���X�N���v�g���Ă������肷��H
��[�AtabLock_mod2.uc.js��tabProtect_mod2.uc.js�ŕs��H
alice0775����AtabLock_mod2.uc.js��tabProtect_mod2.uc.js�̍X�V���肪�Ƃ��������܂�
�d���͂������A�h����������(�J�ߌ��t)
��ԏd�Ă郍�b�N�ƃv���e�N�g
�����u���E�U����alicefox�ɂ��Ă��������炢
>>90 ����Ă݂����ǃu�b�N�}�[�N�Ɨ������\������Ȃ���
�_�E�����[�h�����͂ł����
�Ȃ�ł���
>>96 Firefox�̃o�[�W�����Â��Ƃ�
Firefox60.0.2�̊�����mouseGesture2.4.2.uc.js�ł̃W�F�X�`���[�ŁA�^�u�̕���������
case "Rda": openNewTabWith(gBrowser.currentURI.spec); break;
>>100 ���肪�Ƃ��������܂��A�����ƃ^�u�����邱�Ƃ��ł��܂���
61������
60����61�ɂ�����AutoCloseBookMarkFolder_Fx37.uc.js�����삵�Ȃ��Ȃ������ǁc
>>104 ���߂���
�����悤�ɂ��ē���Ă鑼�͓̂����Ă邯��
>>103 �������삵�Ȃ�
>>105 AutoCloseBookMarkFolder_Fx37.uc.js���ŐV�łɂ����瓮������
>>107 userChrome.js����.zip �g���Ă݂��H
>>107 �����
>>108 userChrome.js����over61.zip �g���Ă݂��H
>>107 �����������Ȃ��Ȃ��ĐF�X�ŐV�łɂ��Ă݂����ǁA�C���X�g�[�����defaults/pref/autoconfig.js��
�폜������Ok�������B
�iuserChrome.js����.zip���g�p���Ă��ꍇ�ɂ́Aautoconfig.js���c���Ă�̂ŗv���ӂ����j
>>109-110 ���肪�Ƃ��I�����悤�ɂȂ�܂����I
�킩��������ł��Ƃ��߂��ȁc
�t�H���_���邽�߂����ɂ����܂ł��Ȃ���Ȃ��Ƃ́c
Firefox61�ɍX�V������A
>>112 // @include chrome://browser/content/bookmarks/bookmarksPanel.xul
��
// @include chrome://browser/content/places/bookmarksSidebar.xul
>>113 �����I����������������Ηǂ�������ł���
���肪�Ƃ��������܂�
>>111 ���݂܂���A����
>>105 �̏�ԂȂ̂ł���
�ǂ̂悤�Ȍo�܂œ������̂��������肦�܂��H
defaults/pref/autoconfig.js��autoconfig.cfg�͍폜���Ă���܂��B
AddonsPage.uc.js
>>117 2018/05/10 00:00 for 61�Ȃ瓮�삷���
���ȃ��X�ł��B
>>118 �����܂�����
���肪�Ƃ�
FirefoxESR 52.9�����[�X �����̃A�h�I���g����Ō�̃o�[�W���� ����61�������[�X [402859164]
http://2chb.net/r/poverty/1530058202/ >>119 �x���Ȃ������lj��������Ȃ�悩����
�����̏ꍇ�̓A�h�I���̕��͂����炸��
>>109-110 ���������瓮�����i�����O��zip�g�킸�ɂ���Ă��j
61��MouseGestures.uc.js�͂ǂ�����Ă������Ȃ��ł����H
>>122 ���肪�Ƃ��������܂����B
IE����̓����ۂ����������Ȃ̂ɋ�J���܂���˂�
Tampermonkey
>>113 �d
���������܂�61.0�Ŗ����ɔ�\�������ꂽ���ǁA62.0b3�ɃA�b�v�f�[�g������S�Ẵt�H���_����\���ɂȂ��Ē��g�̃t�@�C���������Y���[���ƕ\�������悤�ɂȂ���(����)
https://bugzilla.mozilla.org/show_bug.cgi?id=1446339 xul tree���폜�Ώۂ�����
�߁X���S���Ȃ�ɂȂ�
���� �����烁����
61��
XUL/XPCOM�͔p�~�\�肾��������
>>129 ���ȉ������܂���
�}���`�v���Z�X��Ȃ��Ɛݒ�ł��Ȃ��d�l�������ł�
61��OpenNewTab.uc.js�̋�������������
61.0���_��AddonsPage.uc.js�@2018.05.10��
expandsidebar�������Ȃ��߂���
AddonsPage.uc.js
>>134 alice����̍X�V���Ă��[
�͂��
LinkLocationbarLite.uc.js �������Ȃ��Ȃ�܂����B
>>123 �W�F�X�`���͔h�����낢�날���Ŋm��ł��Ȃ�����
XULBrowserWindow.statusTextField.label �� StatusPanel._label
�����肩��
gBrowser.mPanelContainer �� gBrowser.tabpanels
setAttribute_unread.uc.js
https://u6.getuploader.com/script/download/1724 �^�u���J���Ƃ��ɖ��ǃ^�u������lj����ă^�u�I��������ő����폜
�Ƃ����Ƃ��Ă��ȈՓI�Ȃ��
userChrome.css��
.tabbrowser-tab[unread]:not([pending='true']){color: red !important}
�Ƃ�����Ȋ����Ŗ��ǃ^�u���w�肵��CSS��K�p������
>>141 �f���炵���ł�
���肪�Ƃ��������܂�
>>140 123����Ȃ����ǁA���̕ύX�œ����悤�ɂȂ�����B
����
>>139 >>140 Gomita����Ɍy�ʃ}�E�X�W�F�X�`���ł�
140����̏C���œ����܂����A���肪�Ƃ��������܂���
>>140 �����A����œ����悤�ɂȂ����B�労�ӂł�!!
�����A�o�^���Ă����W�F�X�`���[��"�y�[�W�����o�[�̕\���E��\��"�������������Ȃ��ȁc�B�F����͖��Ȃ��Ă����H
���̂��킩��Ȃ����A���j���[����"���̃y�[�W������..."���ĂƂ�����N���b�N���Ĉ�U�o�[��\����������͂��̃^�u�����܂ŃW�F�X�`����F������݂����ł��B
��ʂ̍����ɓ��͂����W�F�X�`�����\������Ȃ��Ȃ��Ă����̂ł���
>>139 ����̏C���ŕ\������悤�ɂȂ�܂����A���肪�Ƃ������܂���
>>146 if (gFindBar) { gFindBar.hidden? gFindBar.onFindCommand(): gFindBar.close(); } else { gLazyFindCommand("onFindCommand"); }
>>141 �g�킹�Ē����܂��I���肪�Ƃ��I�I
>>148 �킨�A�����ɓ��삵�܂���!! ������܂��B�ق�Ƃɑ�労�ӂł��B���肪�Ƃ�!!
>>148 �R����������Ȃ��č����Ă���������
>>119 > AutoCloseBookMarkFolder_Fx37.uc.js
> ��UTF-8����ANSI�ŕۑ����������瓮�삷��悤�ɂȂ�܂����B
ANSI=Shift-JIS���c�c�B
���s��LF�݂̂ɂ��Ă悤�₭�����B
�������J���Ă��ꂽ�F����Ɋ��ӁI
bookmarksSidebarTooltip3.uc.js�������Ȃ��悧
SearchboxSync.uc.js�������ĂȂ�������
>>154 ConformSearchBoxModoki.uc.js�ő�p�ł��Ȃ��̂���
>>155 ���肪�Ƃ�
������Ƌ��߂Ă��̈�������ǂ�����֗��Ȃ̂ō���g�킹�Ă��������܂��I
���̌�悭�킩��Ȃ��܂܃\�[�X��������܂킵�Ă���
mCurrentTab�@���@selectedTab�œ����悤�ɂȂ�܂���
mCurrentTab�͔p�~���ꂽ�̂���
>>156 �����悤�Ȃ��̂Ǝv���������� SearchboxSync.uc.js�̓��������Ă���܂���
>>156 SearchboxSync.uc.js
��������Ȃ����ǁA�ǂ��ɂ���́H
>>157 �^�u���I������邽�тɔ����Č����P�ꂪ�T�[�`�{�b�N�X���ɓ������ē�����Ċ�������
�f�t�H���g�ł�google�����Ȃ����njʂɃT�C�g�w�肵�����ꍇ�̓p�����[�^�����̎w�肪�K�v���ۂ�
>>158 https://gist.github.com/k-tsj/af03233fc023cb9e3280b0bce8c404b5#file-searchboxsync-uc-js �Ⴆ�f�t�H���g��������Ă�google�ƃ��t�I�N���w�肵�����ꍇ����Ȋ����ɂ��������Ȃ�����
>>159 google�������L�[���[�h�ʂɕ����^�u�J���Ă�Ƃ�
�^�u���ւ���ƃT�[�`�{�b�N�X�̌�����������ւ��̂�
���肪��
>>159 ������I���������Ō����{�b�N�X�ɓ������āA���������Ɏc��܂����H
>>162 ���߂�A�ڂ����Ȃ����牽�����Ă�̂��悭������Ȃ�����
����SearchboxSync.uc.js�͈�x���������P����T�[�`�{�b�N�X���ɓ���邾���ŗ����Ƃ��S���������ĂȂ����ۂ���
�����̎g�����Ƃ��đ��̌����P�꒲�ׂ���ɁA���̌����^�u�ɖ߂��Ă����ۂɌ��̌������[�h�ɖ߂��p�r�Ŏg���Ă�
>>163 ���肪�Ƃ��AConformSearchBoxModoki.uc.js�ɂ��܂��B
toggleFindbar by DoubleClick��
>>148 ���q���g�L������
�N�����ɍŏ����猟���o�[�\�����ꂿ�������łǂ����M��Ȃ��Ƒʖڂł���
XULBrowserWindow.statusTextField.label��StatusPanel._label
toggleFindbar by DoubleClick.uc.js
�X����ǂ�ł݂���ł����A.uc.xul�͂���61�ł͓����Ȃ���ł����H
000_ucjs_Stylish_modoki.uc.xul �������Ǝg���Ă��āAcss���t�H���_�����o���đ�ϕ֗��������̂�stylish�̊g���ɂ���̂��S�O����̂ł����A�ǂȂ���uc.js�Ȃǂœ�������悤�ɉ������Ă��������܂��H
�A�b�v���[�_�[�Ɍ��ɂ������Ă����܂��̂ŏC�����肢���܂�
https://u6.getuploader.com/script/download/1725 >>168 ON/OFF��p�ɂɐ�ւ��Ȃ��Ȃ�Aimport�œǂݍ��ނ悤�Ƀo�b�`�����ق��������B
AutoCloseBookMarkFolder_Fx37.uc.js�������Ȃ��Ȃ��č����āA���O�ǂ�ł��낢�뎎��������
>>170 �ǂ��ɒNjL�H
Find in Searchbar Highlight By Mouse.uc.js�̕����g���₷�������ȁH
>>173 �g���Ă���Ă��肪�Ƃ�
AGENT_SHEET��USER_SHEET����������ɂȂ��Ă��܂����̂Ō��ɂ����Ȃ��Ă��܂��܂������A�Ƃ肠���������悤�ɂȂ��ď�����܂���
�킴�킴���肪�Ƃ��������܂���
>>119 �̕��@�ʼn����������ǂȂ�ł���ɋC�Â����A�A�����[��
�ȑO������ŏЉ�Ă�������A���j���[�o�[�̒��g���{�^���ɂ܂Ƃ߂Ă���� 00-FirefoxBtnMod.uc.js �Ƃ����X�N���v�g�Ȃ�ł����Afirefox61�œ����悤�ɂ͂Ȃ�܂��H
�R�s�y�ŕۑ�����BOM�t���Ă���ˁH
>>176 ���������ꗘ�p���Ă����Ǘ��p�ł��Ȃ��Ȃ����̂�
������̕��@�łň�ɂ܂ƂߍD�݂̉摜�Ń{�^���ɂ��Ă�
http://d.hatena.ne.jp/Griever/20081215/1229353082 ��������p����
���j���[���c�[���o�[�Ɉړ�
http://2chb.net/r/software/1506030128/507 ���݂܂���A�O�������X�N���v�g�Ƌ����ł����Ă�̂�������Ƃ悭����Ȃ���ł���
�D��x�������ł���A�摜���Ȃ��ꍇ�́h�����ƌ���h�ɂ���
�܂肽���܂�Ă܂������I
61�Ή���toggle-findbar.uc.js�グ�Ă���Ă�l���肪�Ƃ�
toggleFindbar by DoubleClick.uc.js�̏C���ł��~�����B
Find in Searchbar Highlight By Mouse.uc.js
resetFindbar.uc.js�������Ȃ��Ȃ����̂ł���
���_�ɏグ��Find in Searchbar Highlight By Mouse.uc.js��
�ő���҂��g���Ă��Ȃ��㕨�����܂��g���l�����̐�s��o�Ă��e���Ή��������
�Ǝv���Ă��疾�炩�ɑΉ��ł��Ȃ�
>>172 �ɑI�����Ƃ��ċ�����ꂽ�̂ō���폜���Ă�����
>>184 1�͌��̃X�N���v�g�ɂ������̂��������ĂȂ�����
2�͌o���������Ƃ��Ȃ��i���������e�X�g���鎞�u�b�N�}�[�N����\�������y�[�W�ł���Ă�
>>185 toggle-findbar�]�X�Ɠ�����gFindBar���������O�Ɏ擾���悤�Ƃ���ƃG���[���o��
�X��61�ł�mPanelContainer��tabpanels�ɖ��̕ύX���ꂽ
>>186 Find in Searchbar Highlight By Mouse.uc.js�̍�҂���H
SearchWP�̑�p�Ƃ���Enhanced word highlight 1.5.9 revision9�Ɩ{�\�t�g���C�ɓ����Ďg���n�߂܂����B
�폜����K�v�͂Ȃ��Ǝv�����ǁA��҂����SearchWP�̑�p�͂ǂ�����Ă܂����H
�o�[�W�����A�b�v�ŃX�N���v�g��H���������ő�
��������SearchWP���[�U�[����Ȃ�����
�������ł���ˁ[
>>190 SearchWP�̑�ւȂ��H
Find in Searchbar Highlight���~�߂�Ctrl+F���g���Ă�́H
��ւ�����SearchWP���[�U�[����˂������Ă낪
>>195 ���肪�Ƃ��A�]��ł��ʂ�̓���ɂȂ�܂����B
�������A�w�i�F�͊m�F�ł��܂������A�Ԃ͊m�F�ł��܂���ł����B
>>173 ���j���[�o�[�ɕ\�������CSS�Ƃ������j���[���A���j���[�̃c�[���̒��ɓ���鎖�͏o���܂��H
>>178 ����̏Љ�Ă��ꂽ���j���[�o�[���A�C�R���ɂ܂Ƃ߂�̂��g�p���Ă݂��̂ł����ACSS�Ƃ������j���[�����܂Ƃ܂炸�����Ă���̂ŁA�C�����@��������ł����狳���Ă�������
������
>>178 ����A�Љ�Ă���Ă��肪�Ƃ��������܂���
>>187 �������œ����悤�ɂȂ�܂����I���肪�Ƃ��������܂�
alice0775����AucjsDownloadsManager.uc.js�̍X�V���肪�Ƃ��������܂�
>>172 ���[���܂�
�R���e���c�̈�ɃA�N�Z�X���邩�炻�ꂾ�����ᖳ����������
>>198 CSS�Ƃ������j���[���Ă��Ԃ�UserCSSLoader.uc.js�ŏo�Ă�����̂ł����
���X���������j���[����Ȃ��̂ł킩��Ȃ��ł�
���߂��
>>202 ���������A�Љ�Ă��ꂽ�����ŏ�����܂����I
KissAnime Downloader���g���Ȃ��Ȃ��Ă���ǂǂ�����Ă�H
>>198 174�s
$('main-menubar').appendChild(cssmenu);
��
$('menu_ToolsPopup').insertBefore(cssmenu, $('menu_preferences'));
UserCSSLoader.uc.js
>>205 �f���炵��(*�L�[�M*)
������ɂ����j���[���܂Ƃ߂�css����܂�
http://d.hatena.ne.jp/iNo/20061106 Stylus��UserCSSLoader.uc.js�Ɉڍs�ł��Ȃ��̂ł��傤���H
�����j���[��Mozilla Format�̏��̃G�N�X�|�[�g
>>209 ���X���肪�Ƃ��B
���L�������܂��G�N�X�|�[�g�o���Ȃ��A���[�������B
Google �����c�[�����T�C�h�o�[��
https://userstyles.org/styles/78857/google >>205 �C���ӏ��������Ă���Ăǂ������肪�Ƃ�
�X�b�L�����₷���Ȃ�܂���
>>206 UserCSSLoader.uc.js �����Ǝv�����ǁA�^�u����x�ɑ����ǂݍ��ނ�CSS��ǂݍ���ł���Ȃ����Ƃ������
��Â��Ƒ��v������A����Ȃɕs�ւł͂Ȃ�����
>>210 �G�N�X�|�[�g�ł��ĂȂ��̂ł͂Ȃ��D�揇�ʂŕ����Ă�̂ł͂Ȃ����ȁH
��{�I�ȗD�揇�ʂ�
userContent.css��UserCSSLoader.uc.js�����y�[�W�Ŏw�肵�Ă�X�^�C����Stylish�EStylus���̊g��
�Ō��J����Ă�X�^�C���͊g���O��̕��������̂ł����������͎̂�����!important��t����K�v�����邵�y�[�W����!important���t���Ă镔���͂ǂ����悤���Ȃ��̂�
������userContent.css��uc.js�ɂ܂Ƃ߂���g�������p���������y����
>>212 Stylus�AuserChrome.css�AuserContent.css���Ǘ����₷�����邽��UserCSSLoader.uc.js�ł܂Ƃ߂�ɂ͖�������݂������ˁB
56.0�܂ł�Stylish�͕֗��������ˁB
�Ƃ������Ƃ�UserCSSLoader.uc.js�͒��߂܂��B
���_��ConformSearchBoxModoki.uc.js
������ł���
�z�C�[���őO��̃^�u�Ɉړ�����ɂ�
>>139-140 �����C�����K�v�ł����A���肪�Ƃ��������܂����B
expandsidebar_fx58.uc.js �ɂ��Ă����������Ă�������
���_��ConformSearchBoxModoki.uc.js
ID:kgocqo3B
alice0775����Aexpandsidebar_fx58.uc.js�̍X�V���肪�Ƃ��������܂�
expandsidebar_fx58.uc.js �X�V���ꂽ�݂����Ȃ̂œ���Ă݂��̂ł����A�����̓h���b�O�ȂǂŒ����ł���݂��������ǁA����ς�c���̒����͖����Ȃ�ł��傤���H
AutoCloseBookMarkFolder���reboot��炪�}�Ɏg���Ȃ��Ȃ�������
>>224 URL���ς���Ă���
chrome://browser/content/bookmarks/bookmarksPanel.xul
chrome://browser/content/history/history-panel.xul
�����ɕύX
chrome://browser/content/places/bookmarksSidebar.xul
chrome://browser/content/places/historySidebar.xul
http://2chb.net/r/software/1513178964/574 >>225 �������A��������I
���肪�ƁI
�����Ō�����OpenWith_1.1.1.uc.xul �Ȃ�ł����A�C���łłĂ��܂��H
>>222 211�s�ڂ� height: calc(100vh - 210px);
�̐��l��ς����璲���ł�����
>>229 �킴�킴����Ă��ꂽ�̂ł��傤���H
�����Ă���Ăǂ������肪�Ƃ�
���肪�����g�킹�Ă��������܂�
���_��ConformSearchBoxModoki.uc.js
���L�̃X�N���v�g�i�W�����肻���ȂƂ���̔����j���W�F�X�`���[�Ɋ��蓖�āA�u�ŋߕ����^�u�v��
ucjs_copysysinfo_0.2.uc.js�݂����Ȏ������g���Ă�g���Ȃǂ��擾�o����X�N���v�g�������Ȃ��ł����H
>>228 ����ς蕝�͌��ߑł��Œl��ݒ肵�Ȃ��ƑʖڂȂ�ł�����
�E�B���h�̏c�̕��܂ŐL���悤�ɐݒ�ł��Ȃ��̂��Ȃ�
�Ȃ�ɂ���A�ݒ�ł���ӏ����킩�����̂ŏ�����܂���
�ǂ����肪�Ƃ��I
���p���Ă����̂�61���瓮���Ȃ��Ȃ��Ă��܂���
�C���ł���Ȃ狳���Ăق����ł�
autoPopup.uc.js
���j���[��Ƀ}�E�X�|�C���^�����Ă����Ǝ����I�Ƀ��j���[���J��
�߂�i�ރ{�^����ł͗������|�b�v�A�b�v
https://github.com/zephyrer/userChromeJS/blob/master/autoPopup.uc.js 01-Homebutton.uc.js
�}�E�X�̃~�h���N���b�N�ƉE�N���b�N�ɑ���O�̃z�[�������蓖�Ă���
https://github.com/skofkyo/userChromeJS/blob/master/userButton/01-Homebutton.uc.js >>238 ���肪�Ƃ��������܂�
����autoPopup.uc.js�͂��ׂẴ{�^�����N���b�N���Ă��܂�����
�����ău���E�U����̖W���ɂȂ��Ă��܂���ł�
���j���[�Ɛi�ޖ߂�{�^���̂݃|�b�v�A�b�v���������ł���
mouseGesture2.4.2.uc.js �ō����̃^�u��S������̏������������Ă���܂��H
>>239 �������ˁA����đ��폜�����B
>>240 for (let i = Array.from(gBrowser.tabs).findIndex(tab => tab === gBrowser.selectedTab) - 1; i >= 0; --i) {
gBrowser.removeTab(gBrowser.tabs[i]);
}
���낻��var�쒀����Ȃ����ȂƎv������v��Ȃ�������
>>242 ���肪�Ƃ��������܂�
������܂����I
noscript�Ńu���b�N���Ă�T�C�g�ŃO�������X�N���v�g�������������Ƃ��ĉ\�H
alice0775�����enableKeywordsSearchInSearchBar_Fx31.uc.js��
Firefox 62�̃����[�X�ł���autoconfig��sandbox�������userChrome.js��
>>247 ���̒i�K�ł����Ȃ��Ƃ��A�E�g���ĂȂ�̂��B
�����Ă݂������g���Ă���X�N���v�g�͂�����Ə�������������XBL�����őS������������
userChrome.css��userContent.css��UserCSSLoader.uc.js0.0.4����{�ŊǗ����悤�Ƃ������A
>>247 �A�v�f�~�߂Ƃ���
����Ƃ����肷��Ȃق��
>>247 �Ƃ肠����60ESR�̃T�|�[�g���������N10���܂ł͑��v���ۂ��݂�������
����68ESR�ł͂ǂ��Ȃ�̂��˂�
�����Ǝ����Ă݂��-moz-binding�g�������ł�alice����̃T�u���[�_�[���g�����
-moz-binding���g���Ă��鏊�͓��X�폜����Ă��邪
xbl�̎d�g�݂͂܂��܂��Ȃ����Ȃ��݂�������
https://bgrins.github.io/xbl-analysis/graph/ 60����61�ɂ�����A�uFind in Searchbar Highlight.uc.js�v�����삵�Ȃ��Ȃ������ǁA
>>256 ���_��Find in Searchbar.uc.js
>>257 ���́uFind in Searchbar.uc.js�v���܂������������Ȃ̂ł����B
���Ȃ݂ɑ��́uAutoCloseBookMarkFolder_Fx37.uc.js�v�Ȃǂ́A61�Ή��łɂ�����A
�����Ă܂��B
���܂��A�uFind in Searchbar.uc.js�v�͌����o�[�̉E���A�C�R�����E�N���b�N������
�v���Ԃ�ɔ`������₯�ǂ����ŐF�X����Ă�͉̂����[�u�ŋ߂����ɑS���g���Ȃ��Ȃ���ĔF���ł�낵���ǂ��H
�ǁ[���Ă��Ƃ����Ȃ�
�F�X����Ă�̂������[�u�ŏ����I�ɑS���g���Ȃ��Ȃ�̂͊m������
enableKeywordsSearchInSearchBar_Simplified.uc.js
https://u6.getuploader.com/script/download/1730 Keywords Search�������o�[����s����悤�ɂ��邾��
alice����̂ƈ����doSearch�ȊO�̕����͂������ĂȂ��ȈՔł�����
conqueryModoki�������g���Ă���l�������玩���ŏ����邾�낤�����ɂ͏����Ȃ���
XCOM��XUL���g���Ȃ��Ȃ�Ɗ��S�Ɏg���Ȃ��Ȃ�̂��H
���̃X�������ƒ��߂Ă��疢�Ή���js�̑唼��Ή��ɂł���
���肷�����conqueryModoki40.uc.xul���p�\�ɂȂ�Ȃ�����
Advanced Mouse Gestures (with Wheel Gesture and Rocker Gesture)
bookmarksSidebarTooltip3.uc.js�͂�������Ȃ��̂���
>>270 bookmarksSidebarTooltip3���Ēʏ�̃c�[���`�b�v�Ƃǂ��Ⴄ�́H
���O��URL�ɉ����Đ������\���ł���
�����܂���A�X���̗�������Ă���ς�}�E�X�W�F�X�`���[�A�h�I���Ɉڍs���邱�Ƃɂ��܂���
>>272 fx62�Ńu�b�N�}�[�N�̐����͔p�~�����̂�61����
3�ӏ�����chrome://browser/content/bookmarks/bookmarksPanel.xul��
chrome://browser/content/places/bookmarksSidebar.xul��
135�s��.showPopup�`��
.openPopup(null, "", event.clientX+20, event.clientY, false, false);
62�ȍ~�ł����Ƀ|�b�v�A�b�v�����ł��g�������Ȃ�lj���
207�s��Description = PlacesUIUtils.getItemDescription(itemId);��
Description = "";
>>274 �����T���N�X �o�b�`������܂���
�����p�~�ȂE�E�E�c�O��
bookmarksSidebarTooltip3��5�s��
>>277 @include�œ��삷��URL���w�肷�����A���ꂪ����Ă�Γ����Ȃ���
>>278 //�������Ă�����ɊW���Ă�̂��킩��܂���
�O�������X�N���v�g������������// ==UserScript==����// ==/UserScript==�̊Ԃ̓T�u�X�N���v�g���[�_�[�����߂��ē��������E�ύX���邽�߂̓��ʂȃR�����g�Ȃ̂ł���
>>280 ���̕������ς�����W�Ȃ��������ꂽ�肵�Ă邱�Ƃ��������̂�
���ɂȂ�܂���
userChrome.js����over62.zip
https://u6.getuploader.com/script/download/1733 �ٖ{�I�Ƀo�[�W������I���g����͂�
wiki�̋L�@�ŏ����̂��߂�ǂ��̂ł���͐l�ɔC����zip����
autoconfig���g��Ȃ���userChrome.css����xbl��xml��ǂݍ���xml����userChrome.js��ǂݍ���
�o�W�͂���@
https://github.com/nuchi/firefox-quantum-userchromejs zip�ł�xml���蔲�����ς���alice����̃T�u�X�N���v�g���[�_�[�g�������ɂ���
�������Ȃ��ƃ��^�f�[�^�u���b�N�ǂݍ��܂Ȃ�����utf-8�w�肪�����Ȃ��Ă߂�ǂ�
�ϊ��~�X���Ă��
���Ă��Ƃ͂�������2�͂����l�ł����H
profile folder/chrome/utils�ȉ�������ꂿ���ˁH
>>282 62.0�Ŏg���Ă݂��B
���Ȃ������ˁB
>>286 �ǂ����ł��B���肪�Ƃ��ł��B
�ߋ��̕s��@ondblclick�ɔ�Ȃ��@�ˁ@���݂̏@ondblclick�Ŕ�ׂ�悤�ɂȂ��������肵�Ȃ�
>>282 �g�p���Ă���20�قǂ̃X�N���v�g�ŁAShowSearchBarHistroryByClick.uc.js�������삵�Ȃ������B
PPAP �y���p�C�i�b�|�[�A�b�|�[�y�� Play 3P
>>295 288�ł͂Ȃ��A
>>292 �ł��B
alice0775����V�����̂����ς������I�I�I
ShowSearchBarHistroryByClick.uc.js�̋@�\������
no_Limit_Result_SearchBar_History.uc.js
Alice�����addHistoryFindbarFx60.uc.js
>>304 �����ɂ�������ł��ˁA���肪�Ƃ��B
>>282 ����ɕς�����saveTo.uc.js�������Ȃ��Ȃ���...
tabProtect_mod2.uc.js��tabLock_mod2.uc.js���g���Ă݂����ǁA
tabProtect�͉��������Ă��v���e�N�g�����^�u����Ȃ�
����Tampermonkey���ǂ��̂ł����H
>>308 �Ȃ�قǁA����͕֗��c�c�Ǝv�������ǁA
�j�R�j�R��ZenzaWatch���g�p�����Ƃ��Ƀ^�O�N���b�N����ƁA
�y�[�W�ړ����Ă��܂��c�c
�ݒ�Ԉ�������ȁH
�Ǝv�������ǁA�悭�ǂ烊���N�ł̈ړ����B
tabProtect_mod2.uc.js��tabLock_mod2.uc.js��1�ɂȂ����̂�������Ȃ��Ɓc
>>311 Javascript�ŊJ�������N�̏ꍇ�͂��̌���ł͂Ȃ�
>>312 �m���Ɉꏏ�ɂȂ��Ă����Ə�����A�����L���ɂ��邵
�قȂ�ˁA�����ŃX�N���v�g�������Ęb�ł���H
tabProtect_mod2.uc.js���J����tabLock_mod2.uc.js�̓��e���p��������1�ɂȂ��Ȃ����Ƃ���Ă݂���
alice0775����Azzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js�̃����[�X���肪�Ƃ��������܂�
zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js
�� Tab Mix Plus����
�o�[�W����61.0.1��AutoCloseBookMarkFolder_Fx37.uc.js�łǂ�����Ă������Ȃ�
>>322 ����Ă݂܂������A�ł��܂���ł����B
>>323 userChrome.js����over61.zip �́H
>>324 ��������܂������A�ł��Ȃ������ł��B
>>325 ��Firefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@�Œlj����Ă����t�@�C��(userChrome.js�p�X�N���v�g�ȊO)�͂��ׂč폜���Ă���
�́H
>>326 ��������܂������A���߂ł����B
>>327 AutoCloseBookMarkFolder_Fx37.uc.js
��
// @version 2018/08/13 61+
���g����H
>>328 �͂��A������g���Ă܂��B
������ƃ��P���J���ɂȂ��Ă����̂ň�U���������܂��B
�݂Ȃ���A���肪�Ƃ��������܂����B
>>329 �����Ƃ���̏ꍇAutoCloseBookMarkFolder_Fx37.uc.js�͑��̃X�N���v�g��css�Ɗ������삵�Ȃ�����
>>330 ����Ă���X�N���v�g���ړ������āA1�X�X�m�F���Ă��������Ȃ��ȁB
>>323 ����uc.js�͓����Ă�́H
>>331 �T�C�h�o�[�ƃu�b�}�[�N�c�[���o�[�ɂ������X�N���v�g��css�m�F�����画��������
���͂����Ɠ��삵�Ă�
�������������������̂���������Y��Ă��܂���
�L�^���Ă����悩������
�X�^�[�g�A�b�v�L���b�V�������̖Y��Ă���ɈႢ�Ȃ�
>>329 >>119 >>177 �����肪�Q�l�ɂȂ����肵��
>>30 ���X�����ǂ��ꐦ���֗�����
������ƒ��ׂ���Apixiv�͓����I�ɂ�API�@���Ă邪�A
��������ĂȂ�ׂ��\�ɂ͏o���Ȃ��Ƃ��������������������̂��낤���c�c
�T���l�摜�Ƃ�����͎̂g���ł����肻�����B
�摜����R�����g�ꗗ�͎��Ȃ��悤������API���낤��
337�����ǎ��ȉ�������
���낢�낢����܂����Ă��邩�牴��������Ȃ�����
���i�^�u�̓O�O���ďo����悤�ɂȂ����̂ł����A���i�^�u�Ń^�u�̏��ԓ���ւ��鎖���X�v���N�g�͂���܂����ˁH
����ւ���̓h���b�O�łł���ł���
�v���Ԃ��grearemonkey�������Ă݂���iframe�ŃN���X�h���C���ɃA�N�Z�X�ł��Ȃ��Ȃ��Ă��܂����B
userChrome.js����over62���ꂽ������^�u�̃N���b�V�����p������悤�ɂȂ������lj������H
>>344 �����Ȃ����
���肪�Ƃ��A����Ă݂邱�Ƃɂ���
>>346 userChrome.xml�����Ă܂���
����œ����ɕK�v�ȃt�@�C����userChrome.css�ȊOalice����̂Ƃ��ɂ��邩��
>>348 Firefox 61.0.1 (64 �r�b�g) �Ȃ���
config.js �� config-prefs.js �� utils�t�H���_���̃t�@�C���͂�������Ȃ����Ă��Ƃ���ˁH
>>348 ��������̂ł���AutoCloseBookMarkFolder_Fx37.uc.js�������܂��� Firefox 61.0.1 (64 �r�b�g)
alice����̂Ƃ�����uClone or download�v�́uDownload ZIP�v�Ń_�E�����[�h����
userChrome.js��userChrome.xml��AutoCloseBookMarkFolder_Fx37.uc.js��chrome�t�H���_�ɓ���܂���
userChrome.css�Ɉȉ����L�q���܂���
/* �������� */
toolbarbutton#alltabs-button {
-moz-binding: url("userChrome.xml#js");
}
/* �����܂� */
����ClearSearchWord.uc.js��RestartFromMenuButton.uc.js�͓����Ă��܂�
over62�� userChrome.xml ���Ē��������css�t�@�C����ǂݍ��߂�悤�ɂ��Ă���݂����Ȃ̂Ōl�I�ɂ͂������̂ق����D�����ȁB
Greasemonkey�Ŋ����̃z�[���y�[�W��select��option�̒���
script�K�p����
�u+�v�L�[�ړ���
����script�K�p������
��
onkeydown�̂ق����D�悳��܂����B
userChrome.xml�ɂ�����
>>350 �ł���
>>119 ���Q�l�ɂ���ANSI�ɂ��Ă݂����Ǔ����܂���
>>360 AutoCloseBookMarkFolder_Fx37.uc.js��
userChrome.js����over62.zip�ł������Ȃ���
�݂Ȃ����ĂȂ���Ȃ�����
>>361 �����Ȃ�ł��� ��肪�Ƃ��������܂�
userChrome.js�T�C�h�o�[���ŗ��Ă��
>>350 �ł���
>>363 ������ userChrome.js ���X�V������ AutoCloseBookMarkFolder_Fx37.uc.js �������܂���
��肪�Ƃ��������܂�
>>363 ����
alice0775����
62.0b14�����ǁA�_�E�����[�h�{�^����id��downloads-button����
�ȉ��̃X�N���v�g��stylus�ł͂Ȃ�Tampermonkey�œ����������̂ł����@�\���܂���
�j�R�j�R���斳�ʋ@�\�O�� HTML5�p
https://userstyles.org/styles/134647/html5 �@�\��������@�������̕��������狳���Ă��炦�Ȃ��ł��傤���H
userChrome.xml�C�����ł�
>>367 �X�N���v�g�̐ݒ�^�u��include/exclude�̏��̃��[�U�[�ɂ��match��
*://www.nicovideo.jp/*
��lj�
>>368 ���肪�Ƃ��������܂�
�@�\����悤�ɂȂ�܂������A�X�^�C�����K�������܂�20�b���炢������܂�
stylus�̎��ɂ̓y�[�W�\���シ���ɓK�����ꂽ�̂ł��������ݒ肪��邢�̂ł��傤���H
alice0775�����Ȃ��Ȃ�����ǂ��Ȃ����Ⴄ��(�L�E�ցE`)�H
�L�u�������Ŏg���������̂����C�����Ă��łł������Ă���邭�炢����
000-addToolbarInsideLocationBar.uc.js��
>>370 alice0776��������(�M�E�ցE�L)
�@�@�@��
Firefox��Greasemonkey�AChrome��Tampermonkey���g���Ă��܂���
�K�w�������Ă�����Ƌ����Ȕ������Ƃ��Ă�goto�Ŕ��
Chrome�ł����ʂɑ��d���[�v������return�Ŋ��I�����邯�ǁA�����Ԉ���Ă��Ȃ�����
���Ȃ�ł���O��̎d�l���ς��̂͂Ȃ��Ǝv����
������ƌ��ɂ������Ǒ�̂���Ȋ����B
DragNgoModoki_Fx40.uc.js��conqueryModoki40.uc.xul�̑�����ĂȂ���ł����H
>>384 conqueryModoki40.uc.xul�̓A�h�I��ContextSearch web-ext��
�I�v�V�����ŃR���e�L�X�g���j���[�L���ɂ��ĂȂ�Ƃ���p�Ƃ�����������
https://addons.mozilla.org/ja/firefox/addon/contextsearch-web-ext/ >>385 ,386
�g���ő�p�ł���݂����ł��ˁA������Ɠ���Ă݂ċC�ɓ������ق����g���Ă݂܂�
�����Ă���Ă��肪�Ƃ��������܂���
Drag & DropZones +
https://greasyfork.org/ja/scripts/264-drag-dropzones ������ userChromeJS�p�X�N���v�g��56.0.2���ɓ����������̂ł����A
userChromeJS�̃C���X�g�[���̎d�����킩��܂���ł����B
Firefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8#wd355e7f ���Ŏ����Ă݂��̂ł����A���j���[�o�[�́u�c�[���v���j���[�ɐݒ��ʂ��o�Ă��Ȃ��̂ŁA���܂������ĂȂ��悤�ł��B
56.0.2����Drag & DropZones +�������@��������l�������狳���Ă��������B
"Firefox57�ȍ~��"userChrome.js�p�X�N���v�g�𗘗p������@
AutoCloseBookMarkFolder_Fx37.uc.js���g���Ă���̂ł���[Scroll automaticly to the selected folder]
>>389 Tips - userChrome.js / tabunfirefox
http://tabunfirefox.web.fc2.com/tips/userChromeJS.html �C���X�g�[���菇�A�������@���������Ă�B
Fx 61.0.2�����autoconfig����userChrome.js�𗘗p������@�͎g���Ȃ��Ȃ�����
56���Ȃ�Â������ł�����ˁ[�́H
>>392 �̕��@��userChrome.js�̓����͂ł������ۂ��ł��B
���肪�Ƃ��������܂�
�������A
Drag & DropZones +
https://greasyfork.org/ja/scripts/264-drag-dropzones �̃X�N���v�g��
userChrome.jp�̐ݒ�ɂ���X�N���v�g���X�g�ɕ\������Ă��炸�A
�F������ĂȂ��݂����ł��B
�ŐV��v3.3.3��59�̎d�l�ύX�ɑΉ����钼�O��v3.3.0�̗����������Ă݂܂��������߂ł����B
�ŐV��firefox�܂���56�̊��ł��̃X�N���v�g�삳���邱�Ƃ��ł����l�͂��܂��H
>>399 Drag & DropZones +��57�œ���Ă݂����Ƃ��邯�ǂ܂Ƃ��ɓ����Ȃ������Ǝv����
>>398 ���̃A�h�I������ꂽ��Ńc�[����uc����chrome�t�H���_�ɗL��"Drag DropZones +.user.js"��o�^����firefox���ċN�����Ă݂܂������A
�c�[�����j���[��Drag DropZones +�̐ݒ胁�j���[���o�Ă��Ȃ������̂ŁA
������̂����ł��ł��Ȃ������悤�ł��B
>>400 Drag & DropZones +�̃X�N���v�g���̂������Ȃ��\���������悤�ł��ˁB
56���œ���DropZone���g���������A�h�I�����Ȃ����A�h�I���X���ŕ����Ă݂܂��B
�ŐV��firefox��Drag & DropZones +�̍ŐV�o�[�W�������g���Ă��邯�ǁA���ʂɎg���Ă���B
>>403 56���ł����������@�͂�����Ă��Ƃł��ˁB���肪�Ƃ��������܂��B
e10s�̓I�t�ɂȂ��Ă�̂ŁA�Ȃ����j���[�ɐݒ肪�łĂ��Ȃ��̂��������킩��܂���ˁB
Drag & DropZones +����Â����Ď����Ă݂܂��B
�g���q��.user.js�ł͂Ȃ�.uc.js����Ȃ��Ƃ��߂���
>>405 ���肪�Ƃ��������܂��B
���傤�Ǎ�uc�A�h�I���̒lj����ɏo�Ă��Ȃ��̂����āA
�g���q�������������ƂɋC�Â��܂����B
�g���q��ύX�����烁�j���[�ɐݒ肪����܂����B
>>392 >>398 �ǂ���̕��@�ł�56.0.2����
Drag & DropZones +
https://greasyfork.org/ja/scripts/264-drag-dropzones ���̍ŐV�o�[�W�����������܂����B
�X�N���v�g�̊g���q�������ł����B
���肪�Ƃ��������܂����B
Drag & DropZones + ����������Ă݂����ǁA�ꉞ�X�N���v�g���͓̂����Č������Ă������ǁA�ݒ��ʂ͋ɂȂ��ĊJ���Ȃ���
>>408 �ǂ��������̊�����Stylus���L���ɂȂ��Ă��Drag & DropZones +�̐ݒ��ʂ��^�����ɂȂ�
Stylish�̂Ƃ��͂����ƕ\������Ă��̂�Stylus�ڍs��ɐ^�����ɂȂ��Ă��܂����B
�ꎞ�I��Stylus���ɂ����炿���ƕ\���ł���悤�ɂȂ����B
>>408 �����N��V�����^�u�ŊJ�������Ȃ�}�E�X�̒��{�^���ŃN���b�N���Ⴞ�߂Ȃ̂���
firefox�ł�chrome�ł��f�t�H���g�ŋ@�\�ݒ肳��Ă��Ǝv�����ǁB
�A�h���X�ɕی삳��Ă��Ȃ��ʐM���ĕ\�����o����ǁA�����\���ɂł��܂���H
>>409 ���肪�Ƃ��I
�������������ėǂ������ł�
���ƒ��N���b�N�̎��͎��O���Ă���
�d�ˏd�˂��肪�Ƃ�
overwriteMiddleMousePaste���Ăǂ��������g����悤�ɂȂ��
>>414 gPrefService.getBoolPref �� Services.prefs.getBoolPref
about:config��middlemouse.paste��true
�}���`�v���Z�X�I�t
>>395 ������Ȃ��̂Ȃ珑�����܂Ȃ��Ă�������
alice0775����AuserChrome.js��addHistoryFindbarFx60.uc.js�̍X�V���肪�Ƃ��������܂�
>>415 google�Ƃ������̂Ƃ��ł͌����Ȃ�����URL�o�[��u�b�N�}�[�N�ł͌����悤�ɂȂ���
���肪�Ƃ��I
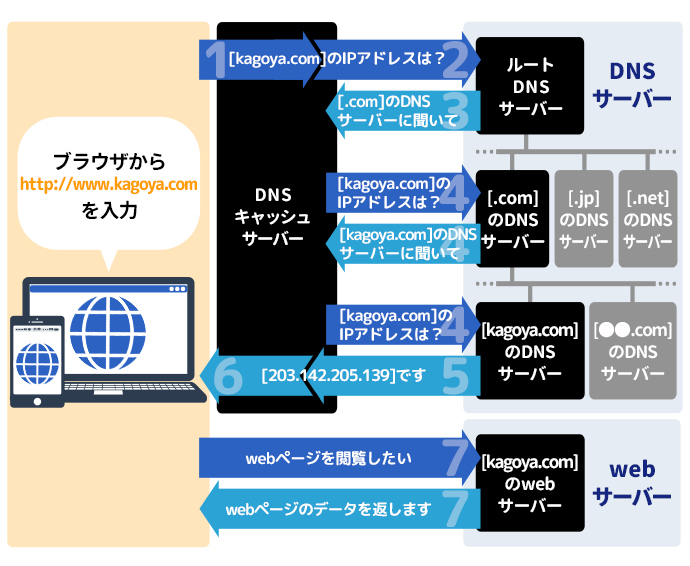
<iframe src=URL></iframe> ��src=URL��
iframe��DNS�T�[�o�[�L���b�V���ǂ��Ȃ��Ă�́H
�y�}���zDNS�T�[�o�[�Ƃ́H�ݒ�E�ύX�Ɗm�F���@
https://www.kagoya.jp/howto/rentalserver/dns-server/ ���̃R�s�y�N�\�n�����M���ǂŎ��˂悩�����̂�
userChrome.js����over62���Ă���Ă�62.0b17��UserChrome�����Ȃ��E�E�E�E
����AuserChrome.js���X�V�����邩�瓱���͏o���Ă�̂�
�X�N���v�g�S���������čX�V���Ėw�ǂ������悤�ɂȂ�������
Nightly61.0a1�ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8#d97d9043 ��61.0.2�Ŏ��������Ǔ����Ȃ���
ver61�ȍ~�ō��܂Œʂ蓮���Ă�l����H
>>427 ��uc.xul �� uc.js��loadoverlay�g���Ă���͓̂����܂���
��Firefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@�Œlj����Ă����t�@�C��(userChrome.js�p�X�N���v�g�ȊO)�͂��ׂč폜���Ă���
�v�m�F�B
>>429 �uFirefox57�ȍ~��userChrome.js�p�X�N���v�g�𗘗p������@�v�̎c�[�͑S�����������ǁA
�X�N���v�g�P�̂���Ȃ��āAuserChrome.js���Ƌ@�\���ĂȂ��݂���
61�ȍ~�ł��c�[�����j���[�ɁuuserChrome.js�̐ݒ�v�Ƃ��\�������H
userchrome.xml���ŐV����Ȃ��Ƃ�
>>427 �T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@ ��
userChrome.js�̐ݒ��rebuild_userChrome.uc.js�̋@�\����
>433
������rebuild_userChrome.uc.xul�g��������
rebuild_userChrome.uc.js�������̒m��Ȃ�������
>432�������āA
rebuild_userChrome.uc.js�ɍ����ւ�����c�[�����j���[�ɁuuserChrome.js�̐ݒ�v�o�Ă���
�����A����g����X�N���v�g��
patchForBug487263_489729.uc.js
��
https://github.com/xalnz/firefox-chrome/blob/master/MouseGestures.uc.js �̂Q�Ȃ��ǁA�ǂ����������Ȃ��݂���
���ƂȂ���ver60�ɖ߂��c
patchForBug487263_489729.uc.js
patchForBug487263_489729.uc.js�Ȃ�Ă����̂������̂�
>435-436
>>437 �A���X�����zip������ꂽ
userChrome.js��userchrome.xml���A���X����̂���
����61.0.2�ŁA
TabWheelScroll.uc.js�����ă^�u�o�[��Ńz�C�[���X�N���[���Ń^�u��ւ����ł���悤�ɂȂ����̂͗ǂ��������ǁA�`���g�z�C�[�������E�ǂ���ɌX���Ă��E���̃^�u�ɂ����ړ��ł��Ȃ��B
>>441 let dir = (scrollRight ? 1 : -1) * Math.sign(event.deltaY);
��
let dir = event.deltaX ? Math.sign(event.deltaX) : (scrollRight ? 1 : -1) * Math.sign(event.deltaY);
>>442 �ł����I
���肪�Ƃ��������܂��I�I
��������URL�{�b�N�X��ʂ̒i�ɂ��邱�Ƃ��Ăł���H
pixplus.js�̑�փX�N���v�g���Ă���܂����H
1486144 ? bookmarksSidebar.xul -> bookmarksSidebar.xhtml
https://bugzilla.mozilla.org/show_bug.cgi?id=1486144 �EXUL �����̂�?
1482256 ? Add build option for switching to browser.xhtml
https://bugzilla.mozilla.org/show_bug.cgi?id=1482256 �����
Android Yandex Browser�@Tampermonkey, Violentmonkey �Ή�
https://openuserjs.org/about/Userscript-Beginners-HOWTO Yandex.Browser�i�����f�b�N�X �u���E�U�[�j�́A���V�A�ő勉�̌����G���W��/�|�[�^���T�C�g�ł���
�uYandex�v���J������Google Chrome�x�[�X��Web�u���E�U�[�ł��B
��{�I�ȃ��C�A�E�g��Google Chrome�Ɠ��l�ł����A�V�����^�u���J���ۂ̎d�l���قȂ�܂��B
�V�K�^�u�쐬�̃{�^�����N���b�N����ƁA�p�l�����h���b�v�_�E�����čŋߖK�ꂽ�T�C�g�����X�g�\������܂��B
���̃��X�g�͊ȒP�ɕҏW�ł���̂ŁA�u�b�N�}�[�N�ւ��ɂ��g���ĕ֗��ł��B
���̂ق������o�[�ւ̃L�[���[�h���͂ƕ��s���Č��ʂ��\�����ꂽ��A�T�[�`�G���W����Yandex�̑�
Google�AYahoo!JAPAN�ABing���烏���N���b�N�őI�ׂ���ƃ��[�U�[�t�����h���[�ȃC���^�[�t�F�[�X�ɂȂ��Ă��܂��B
�����Ŏg���₷���u���E�U�[�ƌ����܂����AYandex�̌����G���W������قǂ̂��C�ɓ���Ƃ����̂łȂ���A
����Chrome�x�[�X�̃u���E�U�[�Ɣ�ׂėD�ʐ��͂��܂芴�����Ȃ���������܂���B�����������������Ă����
�Ǝ��̃u���E�U�[�Ƃ��Ă̒n�ʂ��m�����Ă�����ł��傤�B�������Ȃ��瓮��͂ƂĂ����肵�Ă���̂ŁA
�x�[�V�b�N�Ŏg���₷���u���E�U�[��T���Ă���l�ɂ͂������߂ł��B����̃A�b�v�f�[�g�����҂���܂��B
�_�E�����[�h�͂����炩��
�y�����z
http://browser.yandex.com/ �i���{��Ή��ρj
�ǁ[���}���`�낤���ǎ�芸���������Ă���
DownloadsManager.uc�ŊJ�������̔w�i�F��ύX�������̂ł����A�ǂ�������ǂ��ł����H
�@�m�[�}���掿�@�ˁ@HDR4�j�掿�@
Yandex.Browser�i�����f�b�N�X �u���E�U�[�j�́A���V�A�ő勉�̌����G���W��/�|�[�^���T�C�g�ł���
�uYandex�v���J������Google Chrome�x�[�X��Web�u���E�U�[�ł��B
��{�I�ȃ��C�A�E�g��Google Chrome�Ɠ��l�ł����A�V�����^�u���J���ۂ̎d�l���قȂ�܂��B
�V�K�^�u�쐬�̃{�^�����N���b�N����ƁA�p�l�����h���b�v�_�E�����čŋߖK�ꂽ�T�C�g�����X�g�\������܂��B
���̃��X�g�͊ȒP�ɕҏW�ł���̂ŁA�u�b�N�}�[�N�ւ��ɂ��g���ĕ֗��ł��B
���̂ق������o�[�ւ̃L�[���[�h���͂ƕ��s���Č��ʂ��\�����ꂽ��A�T�[�`�G���W����Yandex�̑�
Google�AYahoo!JAPAN�ABing���烏���N���b�N�őI�ׂ���ƃ��[�U�[�t�����h���[�ȃC���^�[�t�F�[�X�ɂȂ��Ă��܂��B
�����Ŏg���₷���u���E�U�[�ƌ����܂����AYandex�̌����G���W������قǂ̂��C�ɓ���Ƃ����̂łȂ���A
����Chrome�x�[�X�̃u���E�U�[�Ɣ�ׂėD�ʐ��͂��܂芴�����Ȃ���������܂���B�����������������Ă����
�Ǝ��̃u���E�U�[�Ƃ��Ă̒n�ʂ��m�����Ă�����ł��傤�B�������Ȃ��瓮��͂ƂĂ����肵�Ă���̂ŁA
�x�[�V�b�N�Ŏg���₷���u���E�U�[��T���Ă���l�ɂ͂������߂ł��B����̃A�b�v�f�[�g�����҂���܂��B
�_�E�����[�h�͂����炩��
�y�����z
http://browser.yandex.com/ �@���{��Ή��ρj
Android Yandex Browser�@Tampermonkey, Violentmonkey �Ή�
https://openuserjs.org/about/Userscript-Beginners-HOWTO Fx63.0b1dev�ł������̕����iNightly61.0a1�ȍ~�ł��@�j��uc.js���g�����
>>456 > IME-Colors-e10s.uc.js�����́A�V�����Ɋ��S�ɑʖڂ݂���
�E�E�E�����Ȃ̂��A����IME-Colors-e10s.uc.js�����`���d�Ă�
�g���Ȃ��Ȃ�ƉΌς̖��͂��������Ă��܂����b�E�E�E
>>457 �Ǝv�������ǁA
>>339 �ł�����
�߂ł����߂ł���w
Fx63.0b1dev�ŁA����������Ǝ����Ă݂���A�V�����i�T���h�{�b�N�X���@�j����
�^�u�ꗗ�{�^���g�������Ȃ炨�O���g��Ȃ��ʂ̗v�f���тɂ�������������
>>459 spacer#titlebar-spacer �Ƃ� spacer.closing-tabs-spacer �݂����ȃZ�p���[�^�[�ł��ǂ��Ƃ������Ȃ��Ŏg����Ǝv����B
>>462 �Z�p���[�^�[��X�y�[�T�[��������
>>461-463 �Ȃ�قǁA�����������Ƃ�
�悵�A�ł���
���炢�l�B���肪�Ƃ��`
alice0775����AuserChrome.xml�̍X�V���肪�Ƃ��������܂�
>>465 ��
>>459 �̑�
toolbarbutton#alltabs-button { -moz-binding: url("userChrome.xml#js"); }
�ł����v�ɂȂ���
���ł�
>>456 ���ł��オ���Ă�
IME-Colors-e10s.uc.js
63.0a1�Ή�
https://u6.getuploader.com/script/download/1736 61.0�ȍ~�ł������Ă�}�E�X�W�F�X�`�����Ă���H
MouseGestures.uc.js�Ŗ��Ȃ��͂�����
>469
userChrome.xml�Ń^�u�ꗗ�{�^���@�\���Ȃ��Ȃ�Ƃ���������
61�ȉ��͑O�̂��
�����܂���
Firefox62.xx�ł� Hide the bookmarks toolbar bookmarks and Unsorted.uc ���@�\��������@�͂��������̂���?
document.getElementById("bookmarks-view").place = 👀
>>477 �����[!! ��������B�B���������܂����`!! �ق�Ƃɂق�Ƃɂ��肪�Ƃ��������܂��B
>>475 ,476
������T���L���[
Greasyfork���Ă�������댯�ȃT�C�g�ɐ����Ă��܂����炵���̂ł���
grasy����Ȃ���userstyles.org���I
>>481 userstyles.org��css�R�[�h�ɉ����d���܂�Ă���킯����Ȃ���
Stylus�́u�X�^�C�����擾�v�̃����N���userstyles.org�������Ȃ���Ȃ�
Greasy Fork�̐l����ꏏ�ɏ��n���ꂽ�̂�Stylish�Ɠ��NJ�
>>476 ���炢�l���肪�Ƃ��B���b�N�܂łł�����Ă�̂ɁB
�����������Ƃ́A�{�̂̃\�[�X��ǂ߂Ȃ��ƕ�����Ȃ��̂��ȁB
���ł��ᓖ��Ő�����ς����肵�����ǁA�S�R������B
userstyles.org�̓X�N���v�g�̎��s���ɂ����������
���_�ɂ������A������ƕ֗���Addons-Update-Check-Button.uc.js��62.0�܂ł͓��삷�邪�A63.0���瓮���Ȃ��B
62.0�ɂ�����ȂN�����ɃG���[���b�Z�[�W���o��悤�ɂȂ���
>>282 �̂����Ă݂���ċN���{�^�����͕����������G���[���b�Z�[�W�͑��ς�炸�o��
> Netscape.cfg/AutoConfig �Ɏ��s���܂����B�V�X�e���Ǘ��҂ɖ₢���킹�Ă��������B
> �G���[: ReferenceError: Components is not defined �Ɏ��s���܂���: undefined
�����ɂ͎�ɕ����Ȃ��c�c
������h���������������������H
>>247 ��pref�̓����[�X�łł����ʎg���邱�ƂɂȂ����B
���ł�XBL�����Ɉڍs���Ė��Ȃ������Ă���Ȃ�킴�킴�߂��K�v�͂Ȃ��Ǝv������
autoconfig.js���폜������G���[���b�Z�[�W�o�Ȃ��Ȃ���
�T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@
62�D0�ɃA�b�v�f�[�g����
>>493 userChrome.css��
toolbarbutton#alltabs-button {
-moz-binding: url("userChrome.xml#js");
}
�̃R�s�y�����܂��ł��ĂȂ�������ł���
���4�Ƃ�����n�j�ł�
�X���������炵�܂���
>>495 ���肪�Ƃ��A�����܂����B
�M�p�ł��Ȃ������N��
userChrome.js����over62.zip���������̂�
Addons-Update-Check-Button�̃{�^���A�C�R��������Ƃ����������Ȃ̂Ń{�^���ւ��Ă݂�
http://www.iconarchive.com/search?q=search 63b�ɂ�����ȉ��������Ȃ�
>>498 AutoCloseBookMarkFolder_Fx37.uc
�����������Ȃ���
alice0775����userChrome.js��userChrome.xml���V�����̂��グ�Ă���Ă��邩��
�Ƃ肠����zip�̓�������ʖڂ��낤��
����
https://github.com/alice0775/userChrome.js ����A
Clone or Download �őS���_�E�����[�h���Ă���A�g���t�@�C�������R�s�[���Ă���B
>>500 >>503-506 �F���肪�Ƃ��B
>>504 ����̌����ʂ肷�ׂĂ�alice0775����̐V�������̂ő������瓮�삵�܂����B
������܂����I
ucjsPermission2.uc.xul�̑�����ĂȂ��ł����B
63b����
���ǂȂ��������{���ɃX�N���v�g���g���Ȃ��Ȃ鎞�Ȃ�ė���낤��
BROWSER_XHTML�t���ăr���h������������łɂȂ�����Ƃ�
BrowserSearch.loadSearch��
const ENGINE_NAME = "Google �摜����";
62�D0�ɃA�b�v�f�[�g������
62.0��ShowSearchBarHistroryByClick.uc.js�����Ȃ��Ȃ�܂����H
�菇��userChrome.js��V�����̂ɓ���ւ������
>>519 show_SearchBar_Histrory_Dropmarker.uc.js
>>521-522 ����܂����I
autoconfig.cfg���g���Â��������@�������̂������������݂����ł�
�����͍�������62�̃A�v�f�������̂ł����ƋC�t���Ȃ�������ł���
�������O�ɂ͏o�Ă��b��������ł���
����
>>282 ������
>>521 �̃X�N���v�g��u���Č��ʂ���K�ɓ����悤�ɂȂ�܂���
�{���ɂ��肪�Ƃ��������܂�
>>523 �T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@
�����A�X�ɐV�����̂��o�Ă܂�����
userChrome.js����over62.zip�ƈ����userChrome.xml�Ƃ����V�����̂�
wiki�̕�userChrome.js��v3.0.56mod�����ǍŐV��v3.0.57mod�����
alice����
>>530 �Ȃ�قǂ����������̂�
�����Y��ł���Ɖ���
���肪�Ƃ��������܂���
alice����
�����炩���
�}�E�X�W�F�X�`����
63b�ł����ǁA�ȉ��Ń����N���o�b�N�O���E���h�ŊJ�����ł��Ȃ��Ȃ�܂���
serachWP_modoki.uc.js�@���ăV���[�g�J�b�g�L�[�̕ύX���Ăł��Ȃ��ł��傤���H
>>536 128�s�ڂ�239�s�ڂ�altKey��ctrlKey�ɂ����瓮�삵������
>>537 ���肪�Ƃ��������܂�
�}�E�X�̃~�h���N���b�N���ύX�ł��Ȃ��ł��傤���H
�K�v�ȃt�@�C���� userChrome.js����over62.zip �ő������̂����E�E�E
����62.0�� IME-Colors-e10s.uc.js �������Ȃ��Ȃ����B
�ꉞ
>>339 �̂������������̂����A���߂��B
�����Ă�l�A��ށB
>>540 �����ƐV�������@�ł������̂�
>>541 �������Ȃ��Ȃ珑�����܂Ȃ��Ă����̂�
>>542 ����2��ڂ̎����悤�Ȃ���肵�Ă邩�猾���Ă邾������
���葫���q���ɋ�����悤��
���A����Ă݂��̂���
DeveloperEdition���C���X�g�[����AuserChrome.jp���@�\����悤�Ȋ��𐮂��Ă���
over62.zip��xbl�����̎Q�l���x�ō�������̂œ��e�Â�����
�ǁ[���X�^�[�g�A�b�v�L���b�V�������Y��Ƃ�����ȂƂ�����
BookmarkDescription.uc.js
https://u6.getuploader.com/script/download/1737 �u�b�N�}�[�N�̃v���p�e�B�̐�������Ǝ���json�t�@�C�����g���ĕ���������
�X�N���v�g�̍ŏ���bookmarks.html���炱�̃X�N���v�g�Ŏg���`����json��������@���ڂ��Ă���
bookmarksSidebarTooltip3.uc.js
https://u6.getuploader.com/script/download/1738 BookmarkDescription.uc.js�p��json����������Ăяo���悤�ɉ���
�O�O�����璆�T�C�g�ɓ����������Ă�����
�t�ɁAIME-Colors-e10s.uc.js��DeveloperEdition��Nightly�ł͓����Ȃ�����
�����߈ڍs�����v���Ă�̂��Ǝv���邭�炢�̂��Ƃ����Ă����ȁE�E�E
�����t�Ȃ̂��͒m�����Nightly��
>>339 ���{����IME-Colors-e10s.uc.js�g�����
DeveloperEdition��Nightly�̊���alice�����userChrome.xml��userChrome.js�ō\�����Ă���
62�D0�ɃA�b�v�f�[�g������
IME-Colors-e10s.uc.js���������I
���ʂƂ��āA547�̐l�̍l�����r���S�ł����B
>>543 ���������������̂�540��542�ƁA�������Ă邱��(558�H)����
>>545 >>546 �����Ă��ꂽ�݂����ł��ˁA���肪�Ƃ��������܂����B
>>547 ���������ʂ�Aover62.zip�Ɋ܂܂��userChrome.xml��
�Â������悤�ł��B�ǂ����A���肪�Ƃ��������܂����B
>>548 firefox.exe -purgecaches �͂����Ƃ���Ă���B
>>475-476 �����ā���uc.js��t�����Ă݂����̂ł������삵�܂���
�����ԈႦ�Ă���Ƃ��날��܂����H
// ==UserScript==
// @name Hide the bookmarks toolbar bookmarks and Unsorted
// @namespace
http://pc11.2ch.net/test/read.cgi/software/1213888990/ // @description �T�C�h�o�[�̃u�b�N�}�[�N�c�[���o�[�Ɩ������̃u�b�N�}�[�N���\��
// @author Alice0775
// @compatibility Firefox 3.0
// @date 2008.06/27 02:50
// @include chrome://browser/content/places/bookmarksSidebar.xul
// ==/UserScript==
document.getElementById("bookmarks-view").place =
"place:parent="+ PlacesUtils.bookmarks.menuGuid;
userChrome.js����over62.zip���ꂽ��u�b�N�}�[�N���X�N���[��
63b�Ł@newTabByLongPress.uc.js�@��
�u���������烊�t�@���[����Ȃ��Ȃ��Ȃ���
���� newTabByLongPress.uc.js �̓u�b�N�}�[�N��
>>560 �܂���
�Ƃ肠����
>>523-527 ��
>>547 �ł��ǂ�
���̒ʂ�ł���
>>564 ���肪�Ƃ��B
>>547 �͊��ɂ��������
Firefox_ToolBarButtons.uc.js
Find in Searchbar Highlight By Mouse.uc.js
�������ɂȂ����Ⴄ�B
���������ԈႦ�Ă�낤���E�E�E
>>559 utf-8BOM�t�Ƃ��B
>>177 Firefox62.0�ŃX�N���v�g����肭�����Ȃ��Ȃ����l��
userChrome.js����over62.zip �́A�����Â��̂ňȉ��̍ŐV�ł��g���Ă�������
�T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@
http://wiki.nothing.sh/page/userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8#m5c944e2 alice0775�����userChrome.xml�g���Ă�l�Auserchrome.css�ɂ�
>>569 �X�}������Y��āB
>>568 �ł��܂��������B
�T���h�{�b�N�X�Ȃ����Ă�����̎d�l�ύX�������̂ˁB
���݂܂���@�܂������ĉ�����
�ŁAurlbar ���E(�_�u��)�N���b�N�����contextmenu��hidePopup();�ŏ����Ă����̂�
���[�ȉ��łł��܂���
>>534 ucjs�y�ʃ}�E�X�W�F�X�`���[�g���ĂȂ����番����Ȃ����ǂ������ȁH
�����悭�m��Ȃ����瓮���Ȃ����͎��͂Ŋ撣��
�u�����̖����i�ށv
SessionStore.getSessionHistory(gBrowser.selectedTab, history => {
gBrowser.gotoIndex(history.entries.length - 1)
});
�u�����̐擪�֖߂�v
SessionStore.getSessionHistory(gBrowser.selectedTab, history => {
gBrowser.gotoIndex(history.entries.length = 0)
});
>>532 ���܂���ǂ�����Ďg���́H
�ǂ�����āH���āA�L�[���[�h���_�u���N���b�N�Ƃ��őI������
>>576 Chrome�t�H���_��
serachWP_modoki.uc.js
userchrome.css
userChrome.js
userChrome.xml
��������čċN�����Ă݂܂������ω��Ȃ��ł��B
�L�[���[�h���_�u���N���b�N���Ă̂̓T�[�`�o�[�ł����H
Find in Searchbar Highlight By Mouse.uc.js�͂����Ɠ����̂�
���ɂ͖��Ȃ��͂��ł��BFirefox62�B
����62�ɂ�����g���Ȃ��Ȃ�����
�Ƃ肠�����N�����邽�тɃG���[�\�����o��̂͊֘A�̂��폜��������܂���
>>575 >>577 �T�[�`�o�[�̃��[�h��Ńz�C�[���Ƃ��̃��[�h�Ńy�[�W�������ł���
>>577 �n�C���C�g�@�\�����Ⴂ���Ă�̂��ȁH
����͍��̃o�[�W�����ł̓f�t�H�Ŗ�����
�T�[�`�o�[���ŁAAlt + ���N���b�N�ŗL���ɂȂ�
>>581-582 �n�C���C�g�@�\�͂Ȃ��Ă��悭�āA�����o�[�̕������
�}�E�X����Ńy�[�W���̊Y��������Ɉړ��o����悤�ɂ������ł��B
�g���͑S�������ɂ��āAuserchrome.css��
/* �������� */
toolbarbutton#alltabs-button { -moz-binding: url("userChrome.xml#js"); }
/* �����܂� */
�̂݁B
serachWP_modoki.uc.js�ȊO��Firefox_ToolBarButtons.uc.js������
��҂̕��͂����Ɠ��삵�Ă��܂��B
�}�E�X���쎩�̂͌����o�[�̕������I������
���̏ォ��z�C�[������ł���ˁH
�܂������Ԉ���Ă鏊����܂����ˁB
�X�N���v�g�̂ǂꂩ���Â���Ȃ��́H
���̂܂ɂ��A���[�_�T�C�g�ɂ���
>>585 >>568 ������̃��O���炢�ǂ݂��܂���
>>584 ���t���������肪�Ƃ��������܂����B
�X�N���v�g�W�̃t�@�C����S��alice0775����̂��̂ɓ��ꂵ���炤�܂������܂����B
������y���Ė����ł��B�z�C�[����]�����łȂ����炩�̃A�C�R�����N���b�N��
���̕�����Ɉړ��ł����炢���Ǝv���܂����B
�T�C�g����JavaScript�̕W�����\�b�h������������Ă���ꍇ�ɁA���̉e�����Ȃ��悤�Ƀ��[�U�X�N���v�g�����s����̂͂ǂ�������悢�̂ł��傤���H
Firefox 52 ESR����60 ESR�ɃA�b�v�f�[�g������AGreasemonkey���o�[�W�����A�b�v���ČÂ��X�N���v�g���g���Ȃ��Ȃ����̂ŁA
Violentmonkey���g���ĉ������Ă���̂ł����ALDR Full Feed�Ƃ����X�N���v�g���g���Ȃ��Ȃ��Ă��܂��܂����B
https://github.com/wantora/ldrfullfeed/blob/master/ldr_full_feed.user.js Fastladder�Ƃ����T�[�o�C���X�g�[���^��RSS���[�_�Ŏg�p���Ă���̂ł����AArray.prototype.reduce()������������Ă��܂��Ă��āA
Agent.JSON��JSON���p�[�X����ۂ�reduce���\�b�h�̃R�[���o�b�N�̑�2����(i)�������Ȃ��ăG���[�ɂȂ��Ă��܂��܂��B
FF52��Greasemonkey 3�ł̓��[�U�X�N���v�g�̓T�C�g�̉e�����Ȃ��̂��A�G���[�ɂȂ�Ȃ��̂ł����A
FF60��Violentmonkey�̑g�ݍ��킹�ł́A�T�C�g���JavaScript�����s����̂Ɠ����悤�ɋ@�\����݂����ŁA
�ނ��됳�������삷�邽�߂ɃG���[�ɂȂ��Ă��銴���ł��B
userChrome.js����over62.zip���폜�����000_xPref.uc.js������ł��Ȃ��Ȃ艴���S
Fx62.0�ɂ����瓮���Ȃ��Ȃ�������˂����Ƃ����ւ��Ă݂���
>>574 ���肪�Ƃ��������܂��I
���������܂���
62.0�ɂ�����X�N���v�g�������Ȃ����ǂ���ɂȂɕt�������炢���́H
62��
>>593 �̃R�[�h�����삵���B
userChrome.js�̊��������́A�t�@�C���̕����R�[�h��BOM�֘A�������Ă݂ẮH
�������ˁ[���ԈႦ������
���C�ɓ���̃t�H���_�[�̃A�C�R�������ɂȂ��Ďg���Â炭�Ȃ�����������ǂǂ������炢���́H
userChrome.js�������ǂݍ���userChrome.xml��alice����̂Ƃ���ɂ�����
���₢��A����zip���X�V���Ă���������
>>568 ����������ł����ǁA
http://wiki.nothing.sh/page?userChrome.js%CD%D1%A5%B9%A5%AF%A5%EA%A5%D7%A5%C8#wd355e7f ����́Aautoconfig.cfg�ƁAautoconfig.js �͍폜���Ă����܂��܂��H
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:62.0) Gecko/20100101 Firefox/62.0
596�����Ǐo������B�P���~�X���Ă�
���J����Ȃ炿���Ɣn���ł��g����悤�ɂ��ĂȂ�����҂�����
>>601 �ߋ��ɓ����������̂͂��ׂč폜���܂�
�w�T���h�{�b�N�X���L���ɂȂ����ȍ~�ł�userChrome.js�p�X�N���v�g�𗘗p������@�x�̓o�J�ł��ł���悤�ƂĂ��₳�����������Ă�Ǝv����
�O��肳��ɊȒP�ɂȂ��Ă��
�ꉞ�V��������.zip�����
userChrome.js����over62_new.zip
https://u6.getuploader.com/script/download/1743 zip�̒���chrome�t�H���_�[�ɕK�v�ȋL�q����userChrome.css�����
�v���t�@�C���t�H���_�[��chrome�t�H���_�[������Firefox���N�������
��������userChrome.js����.uc.js��������alice����̂Ƃ��납��chrome�t�H���_�[��
userChrome.js��userChrome.xml��DL���Ė�ڂ̏I�����userChrome.js����.uc.js���g���폜����
�]�v�ȍ����̌��ɂȂ�̂��ǂ����Ă��̂�
���A�e�X�g�p��rebuild_userChrome.uc.js���ꏏ��DL���Ă���悤�ɂ����܂܂�����
>>609 ���肪�Ƃ��������܂�
���ꂩ�����낵�����肢�������ł�
�����̂��ƂɂȂ����̂�userChrome.xml��alice����̂Ƃ����Â��ă��C���E�B���h�E�ȊO�ɓK�p�ł��Ȃ��̂�
>>283 ���Q�Ƃ���ShowSearchBarHistroryByClick.uc.js�������Ƃ��Ă���̂ł����A
000_xPref.uc.js���Ăǂ��œ���ł��܂����H
userChrome.js����over62_new.zip�ɓ����ĂȂ����Ƃ͊m�F���܂����B
�����Ȃ��Ȃ�����A�������ĕt���Ă�������l�����E�����������K���ɂȂ��Ǝv�����ǂȂ�
userChrome.css ���㏑�����ċ���������l���o��\��
userChrome.css��userContent.css�͒��g�ύX�����Ƃ��T�J���Ƀo�b�N�A�b�v���Ă���
���_�ɂ���bookmarksSidebarTooltip3.uc���ău�b�N�}�[�N�c�[���o�[�ɂ��K�������鎖���ĉ\�ł����H
�o�J���挊�@���Ă�̏��߂Č�����
�y���ɐF�X�撣�������Ǔ����o���Ȃ��ĔY��ł����Ǖ��я��ʼne���o����ď��������đ��i�^�u�����Ɉړ������瓮�����[
>>609 >userChrome.js����over62_new.zip
win10�͂ł������ǁAMint18���ƃ��j���[�o�[�������Ȃ��Ă��܂��܂����B
�O���[�F�̕����ɂȂ��Đݒ�ł��܂���B���܂�����������������Ⴂ�܂����H
���܊ł��傤���B
���\�b�h3�Ȃ瓮���Ă���
>>632 �����̃��X���肪�Ƃ��������܂��B
userChrome.js��\\�Ō�������3������������
���܂������܂����B
�ǂ������肪�Ƃ��������܂����B
alice0775����Aaccesskey.uc.js���肪�Ƃ��������܂�
�T���ɂ��������g�J���Ȃ��Ƃǂ�ȃt�@�C�������킩���
�킯�킩���Ƃ����Aalice0775����̃X�N���v�g�A���Ɏg���̂��s���Ȃ̂��قƂ�ǁc
�R�[�h�ǂ�ŕ�����Ȃ玩���ŏ����Ă邾��w
e10s�ȍ~�����Ȃ��̂���������
>>639 ����@description�ɐ�������܂����
�p���̏ꍇ���قƂ�ǂ�����
������悭�킩���Ƃ���www
�Â����̂Ȃ�wiki�ɏ����Ă��邾��
global_FindTerm.uc.js
>>646 �T���N�X�Aisear�̕����g���₷���Ǝv���B
alice0775����Aucjs_findWrapPlayBeep_Fx25.uc.js��addHistoryFindbarFx60.uc.js��
refererChanger.uc.js��ON���Ɩ��ߍ��ݓ��悪����Ȃ��ĔY��ł���
�u�b�N�}�[�N�̃v���p�e�B����������������Ȃ��č����Ă��Ƃ����
>>549 ��
���肪�Ă����肪�Ă�
Yahoo�j���[�X�̓���Ō���Ȃ��̂�����̂ɔY��ł��Ƃ����
>>649 ��
���ꂪ�q���g�ɂȂ���Smart Referer�A�h�I���������������̂�������
���肪�Ă����肪�Ă�
���L�ɂ���X�N���v�g�ŃA�h�I����ON,OFF�����Ă����̂ł����A62�ȍ~
���삵�Ȃ��Ȃ��Ă��܂��܂����B����API����̂Ă��Ă��܂����̂ł��傤��
�C���Œ�����Ȃ�A������������e���A�h�o�C�X����������K���ł�
https://blog.goo.ne.jp/atlanto/e/6a5f472bfce102571224325974901df9 �l�b�g�ŏE�������i�^�u���̃X�v���N�g����ꂽ�̂ł����^�u�̈ړ����o���܂���B
�Â�����Ή����ĂȂ������Ȃ̂ł́H
firefox�p�X�N���v�g�A�b�v���[�_�[�ɑ��i�^�u.zip��������Ă邯��
���i�^�u.zip�ʼn������܂����B
>>652 �C�������̏グ�܂����B
EOM����ˁH
�O�������A�V�p�A�\�͂̂��ꂼ��̓��F�ƑI�ѕ��̊ȒP�ȃZ�I���[�݂����Ȃ̂̂܂Ƃ߂��Ăǂ����ɂȂ��ł��傤��
>>657 �����炢�������܂���
���肪�Ƃ��������܂�
���̃y�[�W
http://seibunji.blog.jp/archives/52250419.html ��
>�^�u�Ƀ}�E�X���ڂ������ɕ���{�^����\������
��userChrome.js�ł݂����Ȃ̂��Ė����ł����H
userChrome.css�ɕ��L����Ɠ��삵�Ȃ���...
alice0775����AunreadTabs.uc.js�̍X�V���肪�Ƃ��������܂�
���݂܂���A���̃R�[�h���Ԉ���Ă����ۂ��ĕ��ʂɕ��p�ł��܂���...
unreadTabs.uc.js�Ŗ��ǃ^�u���z�C�[�����낱���u�A�N�e�B�u�ɂ��Ă����ǂ̂܂ܕۂ����悤�ɂȂ���
FIrefox62.0 �� OpenWith_1.2.0.uc.js ���g���Ă���̂ł����A
winPenPack
http://www.winpenpack.com/en/index.php �ŁA���݂��ƈ�ԏ�ɂ���
�uX-Firefox 62.0 64bit [rev8]�v�̏��ʼnE�N���b�N����Ɛ����OpenWith�̃��j���[���o�܂��B
�������A���̉��́uDownload the file�v�̏��̏ꍇFirefox�̓����N�ƔF�����Ă�悤�ł����AOpenWith�̃��j���[���o�܂���B
�����āA�uX-Firefox 62.0 64bit [rev8]�v
http://www.winpenpack.com/en/download.php?view.1383 �Ɉړ�������̐̉������E�N���b�N�����ꍇ��OpenWith���������܂���B
�ǂȂ������������낵�����肢���܂��B
>>664 62�ȍ~�ł����삷��}�E�X�W�F�X�`�����Ă܂�����H
>>665 �r���S�ł����I ���肪�Ƃ��������܂��B�C���[�W������Ƒʖڂȏ����������̂ł��ˁB
���̏������폜�����܂ܕ��ʂɎg���Ă݂āA�g����������Ă݂܂��B
����ȓz�Ƀ��X���Ȃ��ŗǂ�������
>�r���S�ł����I
>>668 ���X�u���Ȃ��v�H�����o���Ȃ��ă��X�u�o���Ȃ������v�̊ԈႢ����
>>670 ���܂Ɍ������w����Ȕ]���ϊ����߃o�J
>>672 ���Ȃ��Ƃ����O�݂����Ȑl��n���ɂ��邵���o���Ȃ��悤�Ȑl�Ԉȉ��̃S�~�N�Y��
�l�ԗl�̋^��ɓ�������悤�Ȓm�b������Ƃ͎v�����
���A���������Đl�Ԉȉ��̃S�~�N�Y��肳��ɉ��̃`�����l�ł������H������������������������������������
�o�����o�J�̈�o���̓ڂɂ̓`����www
�Ηz�u���E�U�̃��[�U�[�͐S�ɂ�Ƃ肪�Ȃ��z��������
>>675 �o��www��Âɑ�O�Җڐ��Ř��Ղł��Ă����̃o�Jwwwwwww
alice0775����AcontextScanWithVirusTotal.uc.js�̍X�V���肪�Ƃ��������܂�
����ƃ}�W�ő����C���������
DragNgoModoki�Ƃ���
BookmarkDescription.uc.js
https://u6.getuploader.com/script/download/1749 �\�����K���ɂ�����L�[���[�h�Ɛ������ȑO�Ƌt�ɂȂ��Ă����̂��C��
�u���E�W���O���C�u�����[�ɂ��K�p����悤�ɕύX
���C�u�����[�ł̕\���̔��̓N���b�N����Ȃ̂�
�L�[�{�[�h�h�͉�������Ȃ莩�삷��Ȃ�alice�������̂�҂Ȃ肵�Ă���
alice0775����AtextLink_e10s.uc.js�̍X�V���肪�Ƃ��������܂�
alice0775����AminFontSizePerDomain_e10s.uc.js�̍X�V���肪�Ƃ��������܂�
����Ȃ��Ƃ���ق��Ƃ��Ȃ��N�炪�����[
���l����������̂��g�������ł��Ȃ��l�قnj����邳���Ƃ�
���ӂ͂����Ƃ��āA�����܂ōׂ�����
��{�I�ɒ��J�Ȋ��ӂ�1�l��2�l����
��҂͎������グ���̂��C�Â��Ă���邩�A�C�ɂ��Ă�������B
NG�@�\����g���Ȃ������[�N�����[
*�@�@�@�@�@�@*
�Ȃ�ɂ���alice0775����͕s�����s���Ă������炢���l�Ȃ͈̂Ⴂ�Ȃ���
5ch�œ������O�̘A�Ă͎���Ƀ��X�y�N�g���ꂽ�����Ă�l�̓���
>>657 �P�ɓ��삷��R�[�h���m�肽�����������Ȃ̂ł����A{ }�̒����グ�Ă����������X�N���v�g�ɂ�����
var state = !addon.userDisabled;
state ? addon.disable() : addon.enable();
�Ƃ��邱�ƂŁA����܂Œʂ�uMouseGestures.uc.js�v�ŃA�h�I���̃I���I�t���ł���悤�ɂȂ�܂����B
���肪�Ƃ��������܂����B
���̃X����������Ȃ��āA�\�t�g�E�F�A�ɂ͂Ȃ���̐��앨���J�߂����
ConformSearchBoxModoki.uc.js
�u�����o�[�̌��������Ɍ������[�h��lj�����v
ConformSearchBoxModoki.uc.js �͋@�\�͗ǂ����ǁAQuantum��searchWP���Ή����ĂȂ��̂��ɂ�
ConformSearchBoxModoki.uc.js�̓^�u���Ɍ������[�h��ۑ����Ă����Ƃ����ƕ֗����Ȃ�
>>704 �����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w�肪�����Ȃ��̂ō����Ă�B
>>707 ������62.0.2�ł�17�s��
const specify_the_site = true�@�ɂ���T�C�g�w�肳��邯�ǂȁ[
>>708 ����́u�����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w��v�ł���ˁB
const addHistory = true�ɂ���ƌ����{�b�N�X�Ƀ��[�h�𑗂��Ȃ��̂�
�����o�[�̌��������Ɍ������[�h���lj�����č����Ă���̂ł��B
�����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w�肵����
>>710 �������́A�����{�b�N�X�Ƀ��[�h�𑗂�T�C�g���w��Ƃ͕ʂɌ���������lj�����T�C�g���w����\�ɂ��ė~�����B
����͍�҂̐l���Ή����Ă����̂�҂����Ȃ����
alice0775����Asearchbox_syncModoki.uc.js�̃����[�X��unreadTabs.uc.js�̍X�V���肪�Ƃ��������܂�
searchbox_syncModoki.uc.js
HP���̃����N���N���b�N�����Ƃ��Ɍ��݂̃^�u�̂����E���Ƀ^�u���J�����[�U�[�X�N���v�g���ĂȂ��H
>>718 ����������܂ŒT���Ă������ł�userChrome.js�ł��������̂͌������Ȃ�����
����ł���ɃA�N�e�B�u�^�u�̈�E�ׂɃ����N���J����������
�A�h�I����Open Tabs Next to Current �𗘗p���Ă�
searchbox_syncModoki.uc.js��serachWP_modoki.uc.js�͖{���ɗǂ����̂ł���
>>720 �C���t���Ȃ������z���g��w
>>720 �����҂͋C�Â��Ă邯�ǂ��̂܂܂��
�O�Ƀ��X�������Ƃ��邯�ǃX���[����Ă�
serachWP_modoki.uc.js�̃n�C���C�g�̃I���I�t�̃{�^���Ȃ��ǁA�T�[�`�o�[�̒��ɓ���鎖���Ăł��Ȃ����ȁH
��͂����Ƃǂ�ȏꍇ�ł��^�u���ė��p���邪�ł���悤�ɂȂ�Ȃ�
>>724 ���� closeunusedblanktabs ���Ă����̓���Ă��
>>725 ����Ȃ̂�������
�����Ă���Ă��肪�Ƃ�����Ă݂�
����Ă݂����u�b�N�}�[�N�̃^�u�őS���J������������Ɉ�u�J���čŏ��̂����c���Č�͑S������
>>719 �Ȃ�قǁB���肪�Ƃ��B
����ρA���̃A�h�I���ɂȂ�̂��B
���͂���g���Ă�B�������͕���̂ƊJ���̂Ƃǂ���������ł���B
chrome�Ŏg���Ă����ǁAFF�ł��������̂Ŏg���Ă�B
https://addons.mozilla.org/ja/firefox/addon/tab_position_options/ �����A���܂ɐݒ肵�Ă�̂ɓ����Ȃ��Ȃ��ȁB
���̏ꍇ�A���ݒ��ύX���āA�܂����̐ݒ�ɖ߂����肷��Ɠ������ǁA
���ꂪ�ʓ|�ŁA���[�U�[�X�N���v�g������Ȃ��芷�������������ǁA�Ȃ����B
�N���X�L������l����Ă���Ȃ����Ȃ��B
���[�U�[�X�N���v�g���_�E�����[�h�����Ƃ��ɏ���ɁA.txt���Ċg���q������̂������Ƃ������B
�̂Ȃ�openTabsWhere_whichTabSelectWhenCloseTab.uc.js���Ă����̂����������ǂ�
>>728 ���̃A�h�I���͒m��Ȃ�����
�^�u������Ƃ��̓���̓^�u������炻�̕����^�u�̍��̃^�u����ɃA�N�e�B�u�ɂȂ��Ăق����̂�
���̂��߂̃A�h�I��Focus On Left Tab After Closing�ƃX�N���v�gclosetableftactive.uc.js���g���Ă�
�������̃A�h�I���͂܂Ƃ��ɓ����ĂȂ��悤�Ȃ̂ŃX�N���v�g���݂Ȃ��ǂ�
>>731 ��肽�����Ƃ͂܂������������ˁB
tab_position_options�����ł��^�u�����Ƃ��ɍ��בI���ɂł��邯�ǁA
�^�u������Ƃ���u�E�ׂ肪�I������āA���ׂ�I���ɂȂ邩��A
closetableftactive.uc.js�͂������������������B
>>730 �ꉞ�AFF��@note�̐ݒ�ɁA�X�N���v�g���ȉ��̐ݒ�ɂ��āA�����Ă݂����ǁA�����Ȃ��ˁB
@note�̐ݒ肪�ŗD�悳��āA��ԍŌ�Ƀ^�u���J���B
// @note browser.tabs.insertRelatedAfterCurrent �� false �Ƃ��Ă�������
//"LINKONLYNEXT":�����N�͉E��, ����ȊO�͍ʼnE�[, "NEXT":�S���E��, "FARRIGHT":�S���ʼnE�[
const WHERE = "NEXT";
//"LINKONLYNEXT","NEXT"�̂Ƃ�, 0:���������E��(C321), 1:������(C123)
const INCREMENT = 0;
�Љ�Ƃ��ĂȂ��ǁAtab_position_options
Foxy Gestures��User Script�Łuindex: tab.index + 1, active: true�v���g���A���ŊJ���Ƃ�
serachWP_modoki.uc.js
>>725 close unused blank tabs�̒��g���ău�b�N�}�[�N���^�u�őS�ĊJ���̎���about:blank�ŊJ���Ă鎖�������������炻���������
����Ńz�[���y�[�W��about:newtab�ɐݒ肵����ǂ��Ȃ���
�����g���Ă݂Ȃ����ɂ͕�����Ȃ����Ǎ��̂Ƃ���v�����Ƃ���̓����ɂȂ��Ă�
�C���C������������Ă����������悠�肪�Ƃ�
Enhanced word highlight 1.5.9 revision9��Chaina�����������ă��_�ɃA�b�v���Ă��ꂽ���̂����ǁA�����e����邩�S�z�B
���܂���̘b�肩�炩
�����^
alice0775���܂��܂����ȁE�E�E
alice0775����
���������A000-reverseOrderedOpenInLink.uc.js���g���Ă݂����ǁA���̊��ł̓_���ł����B
���́AWindows 7�AFirefox 62.0.2 x64
000-reverseOrderedOpenInLink.uc.js
���[�E�E�EAlice���肪�Ƃ��܂����Ή����Ă����Ƃ͎v��Ȃ�����
00-reverseOrderedOpenInLink.uc.js
000-reuseBlankTabIfCcurrentTab.uc.js����m�F���܂���������ł�
������ƌ����Ă����E�E�E���������Ȃ�ł����ǂ�
>>749 ���肪�Ƃ�
���̌������꒼���Ē��ׂĂ݂�����BHNewTab_lite.uc.js�݂̂������œ��Ɋ����Ă�킯�ł͂Ȃ������ł�
���Ȃ݂�newtabfromhistory.uc.js�͓����܂���ł���
�A���X�������Ă�݂���������
>>750 newtabfromhistory.uc.js
������62.0.2�ł͓����Ă����
���ɂ���ē��삵���肵�Ȃ�������Ȃ̂���
>>753 ������uc.js������ȊO�S�č폜���Ă������Ȃ��ł���
������������A�h�I���Ƃ�about:config�̐ݒ肪�����Ȃ̂����ł�
���������I�ɏ����Ă����X�N���v�g�m��Ȃ��H
>>742-743 �ł����A
>>739 �������Ƃ��X�V����Ă�ˁB
000-reverseOrderedOpenInLink.uc.js
���Ȃ��Ȃ�܂����B�����ł��B
000-reuseBlankTabIfCcurrentTab.uc.js
�X�N���v�g�̎����X�V���ăI���ɂ����ق��������́H
Alice����000-reuseBlankTabIfCcurrentTab.uc.js�̍X�V���肪�Ƃ��������܂�
�����������
���[
>>759 ��ǂ�Ŋ��Ⴂ���Ă���
�Ă����肻��ȋ@�\������������ƁE�E�E�w�E���肪�Ƃ�
newtabfromhistory.uc.js���܂�����Ȋ��œ����Ȃ��̂͂��̂܂܂��������炱�����̕����������Ă�����
alice0775����A000-reverseOrderedOpenInLink.uc.js��000-reuseBlankTabIfCcurrentTab.uc.js��
>>759 �̂����P����Ă�
�����o�[�̃A�C�R���E�ɂ������u�������Ȃ��Ă�������
�����������
>>763 60.2.1��62.0���ƌ��\�ς���ĂȂ����������H
����œ����Ȃ��̂ł́H
������u�N�}����͓��ɐF�X�ς���Ă��͂�
>>757 ���肪�Ƃ�
�ł��A���܂ł���g���Ăē����Ȃ��Ȃ������瑼�̂��T���Ă����ǂ���ς�ق��̂͂Ȃ��̂��ȁE�E�E
>>768 >>766 �̐l�̂͂ǂ��ł�����
�܂��g����}�E�X�W�F�X�`��.uc.js���Ă���H
>>770 �����͂��镔����ύX���ē��ł������������������g����悤�ɂȂ�����
�ꉞ�A���̒ʂ�ɂ���Ύg�����
�����͕ύX�ӏ������Q�l�ɂ����Ė����
Firefox Quantum �}�E�X�W�F�X�`���@�\�̑�� - �o�O���̓��X
https://www.bugbugnow.net/2018/03/firefox-quantum-57_7.html ������̃h���b�O�Ō����o�[�ɑI��������������͂��������ǁA
���͂��������Č����͂��Ȃ��Ń{�b�N�X�ɓ���邾�����Ă��Ƃ��H
>>773 ���肪�Ƃ��������܂�
�����o�[�ɓ��ꂽ������serachWP_modoki.uc.js���g���ċ����\�����������ƍl���Ă��܂�
��L�̃X�N���v�g��chrome�t�H���_�Ɋg���q.uc.js�ŕۊǂ��Ă݂��̂ł����@�\���܂���ł���
�������Ԉ���Ă���̂ł��傤���H
alice0775����AminFontSizePerDomain_e10s.uc.js��tabLock_mod2.uc.js��
���������̂���܂���
Select After Closing Current�Ƃ��̃A�h�I����Last accesed tab (Last selected tab) ����
>>774 �I��������������h���b�O�����瓮���͂�
����Ƃ��h���b�O���đI���������_�ŕ��荞�݂����Ƃ����b�H
���Ƃ����炱��Ȋ���
(function(){
window.messageManager.addMessageListener('select_text', function listener(message){
const searchbar = document.getElementById('searchbar');
let text = message.data? message.data : '';
text? searchbar.textbox.value = text : null;
});
function contentScript(){
function send_select_text(e){
const doc = e.originalTarget;
doc.onselectionchange = function() {sendAsyncMessage('select_text', doc.getSelection().toString())};
}
addEventListener('DOMContentLoaded', send_select_text, false);
}
let src = contentScript.toString();
let script = 'data:application/javascript;charset=utf-8,' + encodeURIComponent('(' + src + ')();');
window.messageManager.loadFrameScript(script, true);
contentScript = null;
})()
>>778 ���肪�Ƃ��������܂�
>>773 �͋@�\���܂���ł�����
>>778 �͖̂��������܂���
�����v���Ă����@�\�Ƃ͂�����ƈႢ�܂�
�I��������������E�Ƀh���b�N�����ۂɌ����o�[�ɓ��ꂽ���̂ł�
>>776 ���肪�Ƃ��������܂�
�����{�b�N�X�Ƀh���b�v���Č����������̂ł͂Ȃ��̂ł�����ƈႢ�܂���
�I���������������������E�Ƀh���b�v�������ۂɌ����o�[�ɕ�������R�s�[�������̂ł�
���Ȃ݂�
>>778 �͕�����I�������u�ԂɌ����o�[�ɃR�s�[����鋓���ł�
>>773 �͏㉺���E�ǂ��Ƀh���b�O���Ă������o�[�ɕ��荞�ރX�N���v�g�Ŏ茳�ł͕��ʂɓ���
�e�X�g������Ă܂Ŏ����C�͂Ȃ�
>>782 ���肪�Ƃ��������܂�
�����̊��������̂悤�ł��̂Ŋ��𐮂��Ă݂čēx�������Ă݂܂�
�h���b�O����������������{�b�N�X�ɑ���́A������MouseGestures.uc.js��
���g���Ă�firefox��60.2.1esr�Ȃ̂ł����A
>>773 ���@�\���Ȃ��̂���
���������ĊW�������肵�܂����ˁH
�W����܂� ��o���̓_���ł���
000-reuseBlankTabIfCcurrentTab.uc.js
>>787 ���߂�Ȃ����A��ɓ`���Ƃ��ׂ��ł���
>>773 ��
gBrowser.tabpanels.�ق��ق�
��S��
(gBrowser.mPanelContainer || gBrowser.tabpanels).�ق��ق�
�ɂ�����ESR60�ł�������
>>789 �݂����Ȍ�o���N�\��Y�������Ȃ����đ����̂�߂Ă����ȃ}�W��
��{�I�ɍŐV�łŘb���i�ނ̂ŕʂ̃o�[�W�����œ����Ȃ��ꍇ�͖��L���Ȃ��ƈӖ����Ȃ��̂Œ���
�^�u���b�N�ƃ^�u�v���e�N�g�̃A�C�R��
>>773 ������đI���e�L�X�g��������Ȃ���
�摜���h���b�O������摜�̃A�h���X��
�T�[�`�o�[�ɃR�s�[����ď���
>>773 ,
>>790 ���肪�Ƃ��������܂��A���������܂���
�F�X�@�\���g������Ă�}�E�X�W�F�X�`���[�ł���
���������o�[�W�����ł������悤�ɂ��Ă�Ȃ�Ċ撣�肷��
Gomita����̃X�N���v�g�܂�alice�������e���Ă����Ƃ������Ƃ���
autoCopyToClipboard.uc.js���āA���܂��쓮���Ă܂��H
MouseGestures2_e10s.uc.js���p���Ă݂�
>>803 �̂������ĉ��̂��Ƃ��H�ǂ���
MouseGestures2_e10s.uc.js���ǂ�����Ă������Ȃ����Ǘ��ꌩ����艴�����Ȃ̂��Ȃ�
���̃X�N���v�g�͓����Ă���ς���
�y�[�W���̌������Łu�\��t���Č����v���Ăł��Ȃ���ł���?
>>813 Firefox�̌����o�[�ƂقƂ�ǂ̃T�C�g�̌���box�Ń~�h���N���b�N�y�[�X�g�������ł���
�������ɕ������͂���Ă��Ă��㏑�����Ă����
https://github.com/ardiman/userChrome.js/tree/master/mcpasteandgo ��������
�����60.2.1esr����MouseGestures2_e10s.uc.js
alice0775����ApatchForBug1494354.uc.js�̃����[�X��
�z�[���y�W�����ƌ��₷�����Ƃ�����ȂƂ����
�E�U���Ǝv���z��
�C���͂���
MouseGestures2_e10s.uc.js�Ȃ�ł�����
alice0775�͎������~�����@�\���������Ă���Ă킯����Ȃ���
���Əo���������Ȃ��Ďv���Ƃ�����Ⴄ�l������
>>821 MouseGestures2_e10s.uc.js�̍X�V�����Ă�݂�������
alice0775����A���Ή����肪�Ƃ��������܂���
>>827 �����ĉ������Ă��肪�Ƃ��������܂���
userChrome.js�̃W�F�X�`���[���ƃT�C�h�o�[�̊J�Ƃ��ł��邩�炢�����
63.0b9��
mousegestures2_e10s.uc.js��
// Send selected text to Search Bar
���[
MouseGestures2_e10s.uc.js�����Ȃ�@�\�{���Ő���
������\�����炢�₽��A�N�e�B�u�ɂȂ�����
ESR52.9���I����ďł��Ă��܂���
�ق�Ƒf���炵��
���̃^�u�����ׂĕ���
�����̃^�u�����ׂĕ���
����H�^�u�R���e�L�X�g���j���[��
�~�@�S�Ẵ^�u��������ɂȂ����Ⴄ
����ᓖ�R
>>837 ���ؐ��X�N���v�g�ɂ悭����lib�t�H���_�����json�̐ݒ�t�@�C�����z�݂����Ȃ̂�
alice����MouseGesture2_e10s�ōŋߕ����^�u�ƃ^�u�������̃|�b�v�A�b�v�������ē���ł����ˁH
MouseGestures.uc.js�̕��̉��ςł̓^�u�������̃|�b�v�A�b�v�͓������Ǎŋߕ����^�u�͓����Ȃ���
alice0775����AMouseGestures2_e10s.uc.js�̍X�V��MouseGestures2_e10s_menus.uc.js�̃����[�X���肪�Ƃ��������܂�
�����^�u�����ɖ߂��������Ȃ��͖̂l��������
undoCloseTab()�������Ȃ��́H
>>850 �����ł��I
>>851 ��[���肪�Ƃ��������܂��B
�ق�ƋS�X�V����
alice0775����X�V�L��������܂���
����܂���
���ꂩ��{�̂�menus�ɕ����Ē���������܂�
>>846 ���݂܂���
�I���e�L�X�g�Ō���(�����G���W���|�b�v�A�b�v)���e�L�X�g����ۂŊJ�����Ⴄ
���������Ȃ������
alice�_�̃}�E�X�W�F�X�`��.uc.js����
alice����|�b�v�A�b�v��menus���肪�Ƃ��������܂��I
>>858 L<R�̓��삪�f�t�H���g�ŃY�[�����Z�b�g�ɂȂ��Ă�
L>R�ō��N���b�N�����Ȃ���E�N���b�N�Ȃ�ݒ�ł���
�ǁ[�� XUL/XBL/XPCOM �ƂƂ��ɏ�������^���Ȃ��
�Ƃ͌����Ă��A�h�I���̃}�E�X�W�F�X�`���[�͎c���ł���
['', 'CSS��ւ�', function(){ var styleDisabled = gPageStyleMenu._getStyleSheetInfo(gBrowser.selectedBrowser).authorStyleDisabled; if (styleDisabled) gPageStyleMenu.switchStyleSheet(""); else gPageStyleMenu.disableStyle(); } ],
fx58�ȍ~�g���Ȃ��Ȃ��Ă��悤�Ȃ̂�
�Q�lURL
http://forums.mozillazine.org/viewtopic.php?f=8& ;t=3039139
�}�E�X�W�F�X�`��.uc.js ��������}�E�X�̂悤�ȊO���\�t�g�Ɠ������p�ł��Ȃ��̂���
�O�[�O�������ς����̂��m��ǁA���̏ꍇ��3�����Ȃ��Ȃ����B
����͂������̂�menes
>>868 �͂���
��͂肱�ꂶ��Ȃ��ƋC���������g�̂ɒ�������Ă��܂���
>>866 userChrome.js�̃W�F�X�`���[��Foxy Gestures��g�ݍ��킹�Ďg���Ă��邯�ǖ��Ȃ�
���̑g�ݍ��킹�������ςނ��Ƃł�
>>862 Nightly64�g���ĂȂ����܂��g�����H
ESR68�Ȃ�܂��c���Ă���
����ł������炸�Ȃ��Ȃ�^���Ȃ�˂�
�ualice_firefox�v�̃A�C�R�����~����
�W�F�X�`���[
alice���p�ҏ��Ȃ���������Ȃ����ǁAToggleFindBar_Fx25.uc.js�̍X�V���肢���܂�
>>871 Foxy Gestures�����Ē����Ă��肪�Ƃ��������܂�
�������Ă݂܂�
>>877 �c�[���o�[�Ȃǂɔz�u�ł���g�O���{�^������܂�����p�ɂȂ�܂���
Mozilla Firefox �g���@�\�X���b�h�y���Z�����z�@�̃X����710
>>877 �����N����Ȃ��������猟������
���[�Ղ�2ch�̃X��
>>878 ���肪�Ƃ��������܂�
�����Ă݂܂�
MouseGestures2_e10s_menus.uc.js���ĉ��Ɏg���̂ł����H
�Ɠd����Ȃ�����A�������Ă킩��Ȃ��l�́A�g������_������
rebuild_userChrome.uc.js
���O���G�ۃG�f�B�^�g���ĂȂ��Ȃ�G�ۃG�f�B�^���N������킯�Ȃ�����
>>773 ����e�L�X�g�I�����ĉE�h���b�O�݂̂ɓK���������̂ł����A�ǂ���������悢�ł��傤���H
�������Ȃǂ̓A�h�I���ő��̑���Ɋ��蓖�ĂĂ���̂ł����A
�����Ă��܂��悤�Ȃ̂ʼnE���������L���ɂ������̂ł�
MouseGestures2_e10s_menus.uc.js�̐ݒ肪���f����Ȃ��̂ŕς��ȂƎv���A
Linux�͔�T�|�[�g�Ȃ̂�MouseGestures2_e10s.uc.js�����ƉE�N���b�N���j���[���o�Ȃ�w
>>891 ui.context_menus.after_mouseup;true
>>892 �����o�����o�����A����ȍ��ڂ���Ȓm��Ȃ�����
�_�l���肪�Ƃ�
��H
>>891 �E�N���b�N���j���[���Ăǂ�����Ώo��̂������Ă�������
>>896 ����ȃL�[�{�[�h����Ȃ��Ȃ�ECtrl�̍��ׂ肠����ɂ���͂�
>>896 ���ʂ̃L�[�{�[�h�Ȃ�
>>897 �̏ꏊ�ɂ���
ui.context_menus.after_mouseup�̎��������Ă�Ȃ�about:config���J���ĊY���ӏ���false����true�ɕύX
>>897 ���肪�Ƃ��������܂�
�ʏ�̃R���e�L�X�g���j���[���o�Ȃ��Ȃ�Ƃ������Ƃ�������ł���
MouseGestures2_e10s.uc.js�Ǝ��̉E�N���b�N���j���[��������
���ꂪWindows���Əo��̂�Linux�͏o�Ȃ��Ƃ������ƂȂƎv���܂���
>>898 ���肪�Ƃ��������܂���
>>899 �̒ʂ�ł�
>>888 ����A�p�X���������ċN������H������Mery�g���Ă邯��
editor: "C:\\Apps\\Mey\\Mery.exe",
�ŋN�����Ȃ�
MouseGestures2_e10s_menus�ł�Edit commands�̕��͏��������ċ@�\���Ă�
alice����dispatch�C�x���g�{���ɂ��肪�Ƃ��������܂�
�W�F�X�`�����ł̎������K�v��������ł���
>>890 �����̓��l�[�����Ȃ��ł��̂܂g���Ă邯�ǂȂ�
Linux�Ƃ̂��Ƃ����炻�̕ӂ̍��H
>>902 �܂�����typo
�{�������܂����܂���
���肪�Ƃ��������܂��N�����܂���
>�u0_MouseGestures2_e10s_menus.uc.js�v�ƃ��l�[�������瓮����
MouseGestures2_e10s.uc.js�̕��ɂ́uCSS��ւ��v���Ȃ���
�j�R�j�R�̃R�����g���V���[�g�J�b�g�L�[��on/off����X�N���v�g�Ƃ�����܂���?
������
>>908 >0_MouseGestures2_e10s.uc.js ����������˂�����
>>908 �������Ă�̂��z���g�̎�������
>>890 �͊ԈႢ�ł��A����܂���w
�ł����l�[�����Ȃ��Ɠ��삵�Ȃ��͖̂{��
�Ԉ������������l��
MouseGestures2_e10s.uc.js
G�T�[�`�T�[�r�X�p�b�N������̎d�l�ύX�őS�ł��
FF62.0.2�ŁA�u000-reverseOrderedOpenInLink.uc.js�v�Ɓuclosetableftactive.uc.js�v���g���Ă���ǁA
>>911 Linux���ǂ��Ƃ��ȑO�ɁA���ʂ�ASCII�����Ǝv����
Windows�ł���������
>>915 ��Windows���[�U�[������
MouseGestures2_e10s.uc.js��MouseGestures2_e10s_menus.uc.js����ɓǂݍ��܂�Ă邼
���l�[�����Ȃ��Ə�肭�s���Ȃ����Ă��Ƃ�ID:FizfX+5n0�͑f�̏�Ԃ��Ƌt�Ȃ�H
���l�т��Ȃ��Ă�������u�Ǎ����~�v�����̂�܂�
>>916 ������
����͂��܂���
>>917 http://www.xuldev.org/blog/?p=76 Gomita�_�̂��g���邩�ȁH
�����ĂȂ��Ă��܂��Ă�
>>910 ����Ȃɂ����Ă�
�W�F�X�`���[�o���烌�ˁ[��
>>919 �o�����A���肪��
['', '�Ǎ����~', function(){ document.getElementById("Browser:Stop").doCommand(); } ],
userChrome.js
>>922 ���p�������Ȃ��炲�w�E�̒ʂ�ł���
���ɂȂ�܂���
�E���̃^�u�����ׂĕ���@�Ń^�u����Ǝg����̂ł��������̃^�u����悤�Ƃ����
MouseGestures2_e10s.uc.js
MouseGestures2_e10s_menus.uc.js
��������ƃ����N��Ƀ|�C���^���킹���Ƃ���
�ԐF�̓_���Řg���\���������ǂ��܊H
>>928 ���͂悤�������܂�
line�Ō��������炻����ۂ��̂�����܂���
1px dashed darkorange
����������炨���݂����ł��A���肪�Ƃ��������܂���
�u�I���e�L�X�g�������o�[�ɃR�s�[�v
BrowserSearch.searchBar.value = BrowserSearch.searchBar.value + ucjsMouseGestures._selectedTXT || ucjsMouseGestures._linkTXT;
�������H
����A�������H
�������肪�Ƃ��������܂�
�T�C�h�o�[�̃}�E�X�I�[�o�[�ɂ��J���A���[�����ōs���̂͋Z�p�I�ɖ����Ȃ�ł���?
patchForBug1494354.uc.js�̕s����ċ�̓I�ɂǂ������s����C��������̂Ȃ́H
>>935 alice0775����Ƃ���ɂ����邵���_�ɂ��u���Ă����
Yahoo!�W�I�V�e�B�[�Y��2019�N3�����ɃT�[�r�X�I������̂��c�c
936������Bugzilla���ɍs�����������̘b������
������I�����邾���ŃR�s�[�ł���X�N���v�g���ǂ����ɖ����ł�����
>>778 ��������I�����邾���Ō����o�[�ɕ��荞�ރX�N���v�g��������s�������R�s�[�ɂ��邾��
searchbar.textbox.value = text��
Cc["@mozilla.org/widget/clipboardhelper;1"].getService(Ci.nsIClipboardHelper).copyString(text)�ɂ���
>>941 ���܂��@�\���܂����I
���肪�Ƃ�
�O�O���̎d�l�ύX��showFullTitle4Google�����S���Ȃ�Ɂc
MouseGestures2_e10s�̗v�]�Ȃ�ł����AUnknown Gesture�̎��ɍ����̕\�������|�b�v�A�b�v�����������������悤�ɂ͂ł��܂��H
>>944 �����Ăق����Ȃ��l�������Ȃ��̂���
SidebarModoki.uc.js���E���ֈړ����邱�Ƃ͉\�ł����H
alice0775����AdoNotSelectTab_fx60.uc.js�̃����[�X���肪�Ƃ��������܂�
60.2.1ESR��MouseGestures2_e10s_menus.uc.js�ɉ��L�̃X�N���v�g��o�^�����̂ł����A
['L<R', '�y�[�W���L�����o�X��ۑ�',
>>952 �L�����Z���ł��܂����B
���肪�Ƃ��������܂��B
Chrome�̂͂��܃o�X�^�[�I�Ȏ����o����X�N���v�g���Ă���܂��H
>>943 showFullTitle4Google�ł���
var xpath = './/h3/a|.//a[@class="_Dk"]|.//a[@class="_sQb"]|.//a[@class="gs-title"]|self::*[@class="irc_pt"]';
��
var xpath = './/h3/a|.//a[@class="_Dk"]|.//a[@class="_sQb"]|.//a[@class="gs-title"]|self::*[contains(@class, "irc_pt")]|.//h3[./parent::a]';
�ɂ���Α��������܂�
���Ƃł����ƒ����܂�
���i�^�u�̂���userChrome.js�ɒ��ڏ�������ł���ł����A
>>954 �X�N���v�g���R���e���c�u���b�J�[�Ƀt�B���^�lj���������ǂ��悤��
>>957 �ڍs�ł����̂Ȃ�ǂ����ł��卷�Ȃ��Ǝv�����ǁA
���̃v���t�@�C������Ă����C�x�߂ɂ͂Ȃ邩��
doNotSelectTab_fx60.uc.js���ă^�u���A�N�e�B�u�ɂȂ�Ȃ������œǂݍ��݂͂����Ⴄ�̂��[
>>955 oh�c�������c�_��c
GoogleSearchServicePackL�̐_�͂ǂȂ����c
>>959 ��������d�l�ύX���ĂȂ�����C�����悤�ɂ��m�F�ł����
Linux�̎҂ł�����userChrome.js��const FORCESORTSCRIPT = false ��true�ɂ�����
>>958 �����Ǐ������݂����O�Ɋ��ɓǂݍ��܂Ȃ��悤�ɉ��ǂ���Ă�
�m�F�����o�[�J
�X���������炵�܂���
���̃X���b�h�͂P�O�O�O���܂����B
5�����˂�̉^�c�̓v���~�A������̊F���܂Ɏx�����Ă��܂��B
�^�c�ɂ����͂��肢�������܂��B
��������������������������������������
�s�v���~�A������̎�ȓ��T�t
�� 5�����˂��p�u���E�U����̍L������
�� 5�����˂�̉ߋ����O���擾
�� �������K���̊ɘa
��������������������������������������
����o�^�ɂ͌l���͈�ؕK�v����܂���B
��300�~���瓽���ł��w�����������܂��B
�� �v���~�A������o�^�͂����� ��
https://premium.5ch.net/ �� �Q�l���O�C���͂����� ��
https://login.5ch.net/login.php
�j���[�X �X�|�[�c �Ȃ�ł� ����
���̃X���ւ̌Œ胊���N�F http://5chb.net/r/software/1528226311/ �q���g�F http ://xxxx.5chb .net/xxxx �̂悤��b �����邾���ł����ŃX���ۑ��A�{���ł��܂��BTOP�� TOP�� �@
�S�f���ꗗ ���̌f���� �l�C�X�� |
Youtube ����
>50
>100
>200
>300
>500
>1000��
�V���摜 ���uFirefox userChrome.js greasemonkey�X�N���v�g��37 YouTube����>12�{ ->�摜>20�� �v �������l�����Ă��܂��F�EFirefox userChrome.js greasemonkey�X�N���v�g��34 Firefox userChrome.js greasemonkey�X�N���v�g��41 Firefox userChrome.js greasemonkey�X�N���v�g��42 Firefox userChrome.js greasemonkey�X�N���v�g��43 �y�X�N���v�g�zVIPQ2_EXTDAT: checked:vvvvv:1000:512:: EXT was configured Tampermonkey for Android, Chrome, Firefox �y�A�v�f�n���z�悤�₭Flash���W���Ŗ����Ɂcchrome edge firefox safari��HTML5�W�����X�P�W���[�������� �yFlash�̃T�|�[�g�I���zGoogle Chrome�AFirefox�AMicrosort Edge�A���X�Ə��� [�u�M�[��] �yOPENREC�z��������z�M�҃n�C�p�[�Q�[����������11 �y�X�N���v�g�o�ցz �yOPENREC�z��������z�M�҃n�C�p�[�Q�[����������5 �y�X�N���v�g�o�ցz �yOPENREC�z��������z�M�҃n�C�p�[�Q�[����������9 �y�X�N���v�g�o�ցz Metasequoia�v���O�C�� �X�N���v�g�̗v�]���o���X�� �y�ߕ�z�X�N���v�g����A�X�����ĂP�s�ڂɁu�Iextend:checked:vvvvv:1000:512:donguri=2/1:�v�Ɠ������Ə������߂Ȃ�wwwwwwwwwwwww
2ch
�摜
����
諏訪�? しお�? �b�� js porn 155 Child porn child porn ���� �A�C�h�� �a���j���� ������������
20:34:47 up 84 days, 21:33, 0 users, load average: 14.81, 11.92, 10.78
in 3.1723549365997 sec
@3.1723549365997@0b7 on 071109



 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube



 @YouTube
@YouTube


 @YouTube
@YouTube




 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube


 @YouTube
@YouTube













 @YouTube
@YouTube


 �@�m�[�}���掿�@�ˁ@HDR4�j�掿�@
�@�m�[�}���掿�@�ˁ@HDR4�j�掿�@ 
![<a class="image" href="https://rz.anime-tube.win/pic.php?http://jump.5ch.net/�Hhttps://i.imgur.com/oyXcPY8.jpg" rel="nofollow" target="_blank">https://rz.anime-tube.win/pic.php?http://i.imgur.com/oyXcPY8.jpg</a> </a><br>�E<a rel="nofollow" href="/r/bizplus/1505737475/">�yIT�z Firefox 56�ł�Web�y�[�W�̃X�N���[���V���b�g�B�e�@�\�����p�\�� </a><br>�E<a rel="nofollow" href="/r/bizplus/1562710696/">�yIT�zYouTube��Amazon��Fire TV�ɁA�v���C���E�r�f�I��Chromecast�ɐ������A </a><br>�E<a rel="nofollow" href="/r/software/1483763294/">�yFirefox,Chrome�z�댯�ȃA�h�I���E�g���@�\�̈ꗗ�����X���yEdge,etc�z </a><br>�E<a rel="nofollow" href="/r/news/1512100799/">Android�̃u���E�U�A�v���̊����x�̒Ⴓ�ُ͈�AChrome��Firefox����]�I�����邾�� </a><br>�E<a rel="nofollow" href="/r/news/1516791450/">�yIT�z(�u���E�U)�ʏ�̕��@�ł͍폜�ł��Ȃ�Chrome,Firefox�g���@�\�ɂ����� </a><br>�E<a rel="nofollow" href="/r/bizplus/1512536940/">�y�u���E�U�zChrome��A����B�x�X�g�u���E�U�[�̍��́uFirefox Quantum�v�Ɍ�ゾ </a><br>�E<a rel="nofollow" href="/r/okiraku/1520384271/">�y�X�N���v�g�r�炵�z�C�P�_�n���g�y���Љ�ɕn�u���K�[�z5 </a><br>�E<a rel="nofollow" href="/r/bizplus/1554878491/">�y�X�N���v�g�ݒu�͈�@���H�z�uCoinhive�v�i�ׁA���l�n�����T�i�@�ٌ�l�u�������ł��L�߂ɂ������̂��v </a><br>�E<a rel="nofollow" href="/r/single/1280386753/">�Ɛg�M����Opera��Firefox��Chrome</a><br>�E<a rel="nofollow" href="/r/newsplus/1530517940/">�yTech�zPokemon Go creator will sell its AR tech to spawn games like Harry Potter </a><br>�E<a rel="nofollow" href="/r/moeplus/1567036382/">�y���y�z ���c�^���2nd�~�j�A���o���uyou are here�v���^�ȁuSeasons Come, Seasons Go�vMV </a><br>�E<a rel="nofollow" href="/r/av/1477788981/">�yChromecast�zAbemaTV�������iPC�ȊO�j Part1�yFireTV�z </a><br>�E<a rel="nofollow" href="/r/poverty/1740990660/">���O�炪Chrome���I���R�������Ă�Firefox���g��Ȃ����R </a><br>�E<a rel="nofollow" href="/r/poverty/1438424982/">Chrome��Firefox�����킷��H�@Microsoft Edge�u���E�U�̎��� </a><br>�E<a rel="nofollow" href="/r/news/1501551415/">�u���E�U�ƊE�Ɍ��k�A���{�l�́uVivaldi�v���g�p�AChrome�AFirefox�AEdge���� </a><br>�E<a rel="nofollow" href="/r/news/1649390353/">Microsoft�u�����������Chrome����悤�Ƃ��ĂI�v Chrome��Firefox�����悤�Ƃ���ƌx���� </a><br>�E<a rel="nofollow" href="/r/poverty/1506738174/">���܂�Firefox🐱����������Chrome🐻���g���₷���ȁB�ǂ����Ă݂�ȋ����Ă���Ȃ�������😤 </a><br>�E<a rel="nofollow" href="/r/liveuranus/1603727350/">�y�X�N���v�gVS�Ȃ�����z�Ȃ�JVYouTuber�� 525 </a><br>�E<a rel="nofollow" href="/r/sugiuraayano/1613563493/">���[�i����11�@�R�s�y�X�N���v�g�ғ��� </a><br>�E<a rel="nofollow" href="/r/jasmine/1680099789/">�y�X�N���v�g�z��������A���`�X���y���z </a><br>�E<a rel="nofollow" href="/r/stock/1711687995/">�y�}���z������������20748�y�X�N���v�g�o�J�z </a><br>�E<a rel="nofollow" href="/r/ghard/1738244500/">�y�X�y���C�z�X�y���C����A�܂��X�N���v�g���肳��ăX�y���C�\��Ȃ��Ȃ� </a><br>�E<a rel="nofollow" href="/r/musicjg/1710134060/">Mr.Children2191 �X�N���v�g�P���� </a><br>�E<a rel="nofollow" href="/r/sec2chd/1273072649/">��100506 sec2chd �u�ō����I�I�I�I�I�v�X�N���v�g�A���r�炵��</a><br>�E<a rel="nofollow" href="/r/sec2chd/1286313954/">��101006 accuse �u�����肠���ˍ��ު�ǂ��ˁv �X�N���v�g�r�炵��</a><br>�E<a rel="nofollow" href="/r/poverty/1743906080/">�y�N��zWin11��uBypassNRO.cmd�v�X�N���v�g���폜���ꃍ�[�J���A�J�E���g�쐬���ӂ��������V�������@���L�u�ɂ���Ĕ�������� </a><br>�E<a rel="nofollow" href="/r/morningcoffee/1714197292/">���wfusianasan�X�N���v�g�������I�ǂ茂�āI�x�n���^�[�wNG�ɂ��Ă邵w �C�ɓ���Ȃ����X�����܂��x�����ꂽ�l�w�m�[�_�����Ⴏ���x </a><br>�E<a rel="nofollow" href="/r/gameswf/1634267300/">����;Chromebook�Łu���b�_��N���v�g���N�g�v���v���C�������̂ł����ǂ�����ΊJ���܂����H </a><br>�E<a rel="nofollow" href="/r/pc/1287395991/">�yION�zAcer AspireRevo Part6�yGeForce9400MG�z</a><br>�E<a rel="nofollow" href="/r/software/1510394098/">userChrome.css�EuserContent.css�X�� Part7 </a><br>�E<a rel="nofollow" href="/r/software/1700870200/">userChrome.css�EuserContent.css�X�� Part13 </a><br>�E<a rel="nofollow" href="/r/games8/1421064424/">Pokemon thread </a><br>�E<a rel="nofollow" href="/r/mnewsplus/1510200882/">�y�Q�[���z�n���|�^�̈ʒu�Q�[�����쌈�� Ingress��PokemonGo��Niantic����c�X��T�����Ȃ���r�[�X�g�Ɛ키 </a><br>�E<a rel="nofollow" href="/r/kokusai/1535106829/">�ӔC�҂��ӔC���Ƃ��Ă��������BPlease responsible person take responsibility. </a><br>�E<a rel="nofollow" href="/r/news4vip/1511225388/">firefox���N���b�V�����܂���Achorome�����肵�Ă�@���Č����F�� </a><br>�E<a rel="nofollow" href="/r/news/1514272210/">Amazon�AYouTube�r���ɑR��Fire TV��Firefox�𓋍ځA�Ȃ�ł��o���� </a><br>�E<a rel="nofollow" href="/r/morningcoffee/1514037384/">�� ����琹 ���@BS���e�� �w�p���T�[�́u���ցA�͂��߂܂����B�vseasonII �`KEIRIN�O�����v��2017�X�y�V�����`�x�@�� 23:00�`23:55 �� </a><br>�E<a rel="nofollow" href="/r/indieidol/1573378140/">WACK�����X���b�h Part807�yBiSH/GANG PARADE/EMPiRE/BiS/WAgg/PEDRO/CARRY LOOSE/MONSTER IDOL�z </a><br>�E<a rel="nofollow" href="/r/newsplus/1536660344/">�yIT�z�������d���̃u���E�U�[�uTor Browser 8.0�v���������J �`�uFirefox 60 ESR�v�x�[�X�� </a><br>�E<a rel="nofollow" href="/r/bizplus/1552439489/">�y�u���E�U�z�u���E�U���疳���Ńt�@�C�����L�ł���uFirefox Send�v�A���������[�X </a><br>�E<a rel="nofollow" href="/r/unix/1525337663/">�V�F���X�N���v�g���� ����27 </a><br>�E<a rel="nofollow" href="/r/tech/1535194140/">�V�F���X�N���v�g���� ����29 </a><br>�E<a rel="nofollow" href="/r/english/1508674792/">�p�꓾�ӂȂ����̃X�N���v�g����Ă��� </a><br>�E<a rel="nofollow" href="/r/steam/1539116580/">�X�N���v�g�r�炵�K�����Ă������� </a><br>�E<a rel="nofollow" href="/r/credit/1564072430/">�����ێ�X�N���v�g�̔j��́I��������I 3 </a><br>�E<a rel="nofollow" href="/r/english/1526453526/">���������X�N���v�g�t���̉p��̓���m��Ȃ��H </a><br>�E<a rel="nofollow" href="/r/korea/1531005710/">�y�ߕ�z�E���W�b�W����A�ĂуX�N���v�g�ƃ��X�o </a><br>�E<a rel="nofollow" href="/r/hage/1543044098/">�X�N���v�g�܂Ŏg���K����48��������͉��҂��H </a><br>�E<a rel="nofollow" href="/r/susucoin/1535793729/">�����ς�nosusu�X�����Ă���X�N���v�g�̍s���ꖳ���Ȃ��� </a><br>�E<a rel="nofollow" href="/r/steam/1536041321/">�X�N���v�g�r�炵��slip����e�N����I�W���P�Ȃ�X�`�}�[��I </a><br>�E<a rel="nofollow" href="/r/ghard/1496712396/">PokemonDirect 6.6��3 </a><br></font><div id="commentics"></div><script src="https://comments.4jpg.top/comments2ch/embed.js?37"></script><table width="100%" border="0">
<tr>
<td><div align="center">
<span style="font-size: 12"><FORM NAME="formMAIN" METHOD="get" ACTION=void onSubmit="if(feed.value==](https://rz.anime-tube.win/pic.php?http://i.imgur.com/oyXcPY8.jpg)